Différences entre versions de « Web dynamique - Web statique »
| (7 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 19 : | Ligne 19 : | ||
{{Conceptions erronées}} | {{Conceptions erronées}} | ||
| − | ♦ '''<span style="color:#d11378">HTM5 | + | ♦ '''<span style="color:#d11378">HTM5 crée des sites Web dynamiques:</span></big>''' HTML5 à lui seul, permet de créer des pages Web riches en informations de tous les types néanmoins ces informations seront les mêmes à chaque chargement des pages. Pour rendre ce site dynamique, il faut prévoir un traitement intéractif avec l'internaute en utilisant le scipt par exemple ou en communiquant avec une base de données du côté serveur .<p> |
{{Origines possibles des conceptions}} | {{Origines possibles des conceptions}} | ||
| Ligne 57 : | Ligne 57 : | ||
<!----*** Commencez les modifications Conceptions-ou-Concepts liés ***-----> | <!----*** Commencez les modifications Conceptions-ou-Concepts liés ***-----> | ||
| − | |Concept-lié-1= | + | |Concept-lié-1=Informatique |
| − | |Concept-lié-2= | + | |Concept-lié-2=Programmation |
| − | |Concept-lié-3= | + | |Concept-lié-3=Application Mobile |
| − | |Concept-lié-4= | + | |Concept-lié-4= Design graphique |
| − | |Concept-lié-5= | + | |Concept-lié-5= Feuilles de style CSS3 |
| − | |Concept-lié-6= | + | |Concept-lié-6= Web dynamique |
| − | |Concept-lié-7= | + | |Concept-lié-7= Base de données |
| − | |Concept-lié-8= | + | |Concept-lié-8= Data Science |
| − | |Concept-lié-9= | + | |Concept-lié-9= Serveur |
| − | |Concept-lié-10= | + | |Concept-lié-10= Framework |
| + | |Concept-lié-11= CMS | ||
| + | |Concept-lié-12= Ionic | ||
| + | |Concept-lié-13= Symphony | ||
| + | |Concept-lié-14= PHP | ||
| + | |Concept-lié-15= RUBY | ||
| + | |Concept-lié-16= Microsoft ActiveX | ||
| + | |Concept-lié-17= Applets Java | ||
| + | |Concept-lié-18= Plugins | ||
| + | |Concept-lié-19= Server-Sent Events SSE | ||
| + | |Concept-lié-20= XHTML | ||
| + | |Concept-lié-21= HTML5 | ||
}}<!-- ****************** FIN Concepts liés aux conceptions ************--> | }}<!-- ****************** FIN Concepts liés aux conceptions ************--> | ||
| Ligne 79 : | Ligne 90 : | ||
<!-- ************* Commercez les modifications *********************--> | <!-- ************* Commercez les modifications *********************--> | ||
<!--Modes disponibles:"traditional"; "nolines"; "packed"; "packed-hover"; "packed-overlay" ou "slideshow"--> | <!--Modes disponibles:"traditional"; "nolines"; "packed"; "packed-hover"; "packed-overlay" ou "slideshow"--> | ||
| − | <!-- Vous pouvez remplacer et adapter le mode ICI =>--> <gallery mode="packed- | + | <!-- Vous pouvez remplacer et adapter le mode ICI =>--> <gallery mode="packed-overlay"> |
<!-- Remplacez, Adaptez, Ajoutez ou Supprimez les images et lignes non utilisées--> | <!-- Remplacez, Adaptez, Ajoutez ou Supprimez les images et lignes non utilisées--> | ||
| − | + | ||
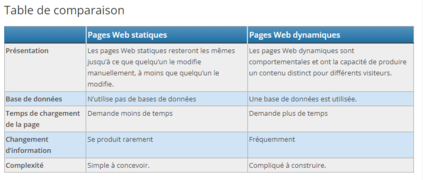
| + | Image: Comparaison WS et WD.png|vignette|Tableau Comparatif Web dynamique et Statique | ||
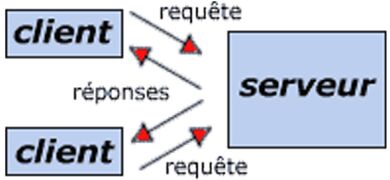
| + | Image: Cs.jpg|vignette|Architecture Client Serveur | ||
| + | Image: Webstatiquedynamique.png|vignette|Web statiqe VS Web Dynmique | ||
| + | |||
</gallery><!-- ************** Fin modification images***************************--> | </gallery><!-- ************** Fin modification images***************************--> | ||
| Ligne 93 : | Ligne 108 : | ||
<!-- ****************** Commercez les modifications pour les Vidéos *******************************************************--> | <!-- ****************** Commercez les modifications pour les Vidéos *******************************************************--> | ||
| − | <youtube width="220" height="220"> | + | <youtube width="220" height="220">cPDPci-SvdM</youtube> |
| − | <youtube width="220" height="220"> | + | <youtube width="220" height="220">toMtdE3Usyo</youtube> |
| − | + | ||
| Ligne 124 : | Ligne 139 : | ||
<!-- ************ Commercez les modifications *********************--> | <!-- ************ Commercez les modifications *********************--> | ||
| − | * [[ | + | * [[Quelle est la différence entre les deux types de sites Web ?]] |
| − | * [[ | + | * [[Quelle est l'architecture requise pour avoir un site Web dynamique ?]] |
| − | + | * [[Qu'est ce qu'un serveur d'applications Web ?]] | |
| − | * [[ | + | * [[Quels languages alors pour ajouter et interroger une base de données ?]] |
| − | |||
| − | * [[ | ||
| − | |||
| Ligne 144 : | Ligne 156 : | ||
<!-- ****************** Commercez les modifications *********************--> | <!-- ****************** Commercez les modifications *********************--> | ||
| − | * | + | *https://dspace.univ-guelma.dz/jspui/bitstream/123456789/2772/1/M-004.016.pdf |
| − | + | *http://radard.free.fr/cv/Dard.pdf | |
| − | * | + | *http://julienhonnart.free.fr/CGT/Le%20Web%202.0.pdf |
| − | * http:// | + | * |
}}<!-- ************* Fin Fiche Didactique Bibliographie *************** --> | }}<!-- ************* Fin Fiche Didactique Bibliographie *************** --> | ||
{{Widget:Fiche-Conceptions-Bas}} | {{Widget:Fiche-Conceptions-Bas}} | ||
Version actuelle datée du 3 juin 2022 à 12:37
 Conception : Clarification - Explicitation
Conception : Clarification - Explicitation
- Un site Web statique est composé de pages statiques qui ne changent pas au moment de la navigation et qui sont visibles telles qu’elles ont été conçues.
- Attention, cela ne signifie pas qu’elles sont sans mouvement ou sans animation. On peut très bien y trouver des animations CSS3, des images, ou même des sons et des vidéos.
- Un site dynamique comprend des informations dynamiques qui changent selon l'interaction de l'internaute et qui seront le plus souvent chargées à partir d'un seveur.
![]() Conceptions erronées et origines possibles
Conceptions erronées et origines possibles
![]() Conceptions: Origines possibles
Conceptions: Origines possibles
- Tenant compte de sa popularité dans le monde de développement Web, peu de débutants connaissent les limites du HTML5 dans la création du contenu dynamique et croient qu'il peut à lui seul créer un site dynamique.
 Conceptions liées - Typologie
Conceptions liées - Typologie
 Concepts ou notions associés
Concepts ou notions associés
Informatique / Programmation / Application Mobile / Design graphique / Feuilles de style CSS3 / Web dynamique / Base de données / Data Science / Serveur / Framework / CMS / Ionic / Symphony / PHP / RUBY / Microsoft ActiveX / Applets Java / Plugins / Server-Sent Events SSE / XHTML / HTML5 /
| Références
| |||
|---|---|---|---|
|
Sur le Portail Questions / Réponses |
Sur Portail de Formation Gratuite |
Sur des sites de Formation |
Sur DidaQuest |
| Web dynamique - Web statique sur : Wikipedia / Wikiwand / Universalis / Larousse encyclopédie / Khan Académie | |||
| Sur Wikiwand :
Informatique / Programmation / Application Mobile / Design graphique / Feuilles de style CSS3 | |||
| Sur Wikipédia :
Informatique / Programmation / Application Mobile / Design graphique / Feuilles de style CSS3 | |||
| Sur Wikiversity :
Informatique / Programmation / Application Mobile / Design graphique / Feuilles de style CSS3 | |||
| Sur Universalis :
Informatique / Programmation / Application Mobile / Design graphique / Feuilles de style CSS3 | |||
| Sur Khan Académie :
Informatique / Programmation / Application Mobile / Design graphique / Feuilles de style CSS3 | |||
 Éléments graphique
Éléments graphique
 Stratégie de changement conceptuel
Stratégie de changement conceptuel
 Questions possibles
Questions possibles
 Bibliographie
Bibliographie
Pour citer cette page: (dynamique - Web statique)
ABROUGUI, M & al, 2022. Web dynamique - Web statique. In Didaquest [en ligne]. <http:www.didaquest.org/wiki/Web_dynamique_-_Web_statique>, consulté le 20, avril, 2025
- Sponsors Question
- HTML5 permet de mettre en forme une page Web. - Conceptions
- Un client est l'internaute qui visite le site Web et le Serveur est le serveur de connexion internet. - Conceptions
- Conceptions
- Informatique - Conceptions
- Programmation - Conceptions
- Application Mobile - Conceptions
- Design graphique - Conceptions
- Feuilles de style CSS3 - Conceptions
- Web dynamique - Conceptions
- Base de données - Conceptions
- Data Science - Conceptions
- Serveur - Conceptions
- Framework - Conceptions
- CMS - Conceptions
- Ionic - Conceptions
- Symphony - Conceptions
- PHP - Conceptions
- RUBY - Conceptions
- Microsoft ActiveX - Conceptions
- Applets Java - Conceptions
- Plugins - Conceptions
- Server-Sent Events SSE - Conceptions
- XHTML - Conceptions
- HTML5 - Conceptions
- Fiches Conceptions
- Fiche Conceptions