Différences entre versions de « App Inventor »
| (48 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 13 : | Ligne 13 : | ||
<!-- ****************** Commercez les modifications *********************** --> | <!-- ****************** Commercez les modifications *********************** --> | ||
| − | [[ | + | [[App Inventor]] (Français) |
| − | / [[ | + | / [[App Inventor]] (Anglais) |
/ [[مخترع تطبيقات]] (Arabe) | / [[مخترع تطبيقات]] (Arabe) | ||
| Ligne 29 : | Ligne 29 : | ||
|Variable 1= (Concepts) <!-- Ne pas Modifier --> | |Variable 1= (Concepts) <!-- Ne pas Modifier --> | ||
<!-- ****************** Commercez les modifications *********************** --> | <!-- ****************** Commercez les modifications *********************** --> | ||
| − | + | |Domaine, Discipline, Thématique 1= Informatique | |
| − | |Domaine, Discipline, Thématique 1= | + | |Domaine, Discipline, Thématique 2= Android |
| − | |Domaine, Discipline, Thématique 2= | + | |Domaine, Discipline, Thématique 3= Développement d'applications |
| − | |Domaine, Discipline, Thématique 3= | + | |Domaine, Discipline, Thématique 4= Education |
| − | |Domaine, Discipline, Thématique 4= | + | |Domaine, Discipline, Thématique 5= Ingénierie |
| − | |Domaine, Discipline, Thématique 5= | + | |Domaine, Discipline, Thématique 6= Programmation éducative |
| − | |Domaine, Discipline, Thématique 6= | + | |Domaine, Discipline, Thématique 7= Programmation visuelle |
| − | |Domaine, Discipline, Thématique 7= | + | |Domaine, Discipline, Thématique 8= Téléphonie |
| − | |Domaine, Discipline, Thématique 8= | + | |Domaine, Discipline, Thématique 9= Nouvelle technologie |
| − | |Domaine, Discipline, Thématique 9= | + | |Domaine, Discipline, Thématique 10= Initiation à la programmation |
| − | |Domaine, Discipline, Thématique 10= | + | |Domaine, Discipline, Thématique =.............. |
<!-- ************************* Fin ***************************************** --> | <!-- ************************* Fin ***************************************** --> | ||
}} | }} | ||
| Ligne 51 : | Ligne 51 : | ||
<!-- ****************** Commercez les modifications *********************** --> | <!-- ****************** Commercez les modifications *********************** --> | ||
| − | *.. | + | *App Inventor est une application développée par Google. Elle est actuellement entretenue par le Massachusetts Institute of Technology (MIT). C'est une IDE (Integrated Development Environment), elle contient : |
| − | + | **un éditeur de texte destiné à la programmation. | |
| − | + | **des fonctions qui permettent de démarrer le compilateur ou l'éditeur de liens | |
| − | + | **un débogueur en ligne, qui permet d'exécuter ligne par ligne le programme en cours de construction. | |
| − | * | + | **des nombreux outils tel que la coloration syntaxique, l'exploration du code, la détection d'erreurs, la navigation, .... |
| − | + | *L'atout majeur de cette application est sa prise en main facile, option très adéquate pour les débutants surtout grace à son interface qui ressemble à celle de Scratch | |
| − | |||
| − | |||
<!-- ************************* Fin ***************************************** --> | <!-- ************************* Fin ***************************************** --> | ||
| Ligne 68 : | Ligne 66 : | ||
<!-- ****************** Commercez les modifications *********************** --> | <!-- ****************** Commercez les modifications *********************** --> | ||
| − | *. | + | *App Inventor se base sur le principe de la programmation visuelle (WYSIWYG pour « What You See Is What You Get »). la configuration des actions de l'application se fait grâce à l'assemblage des blocs. |
| − | + | *La conception des applications se fera essentiellement en ligne donc pour se faire l'utilisateur doit être muni : | |
| − | + | **D'un ordinateur. | |
| − | + | **D'un navigateur (Google Chrome, Mozilla Firefox). | |
| − | * | + | **Une connexion fiable à Internet. |
| − | + | **Un compte Google | |
| − | . | + | **un terminal (smartphone ou tablette) avec un système d’exploitation Android version 2.3 ou supérieur |
| − | |||
<!-- ************************* Fin ***************************************** --> | <!-- ************************* Fin ***************************************** --> | ||
}} | }} | ||
| Ligne 92 : | Ligne 89 : | ||
<!-- Remplacer et adapter image, format et Titre --> | <!-- Remplacer et adapter image, format et Titre --> | ||
| − | Image: | + | Image:Logo App inventor.png|Logo AppInventor |
| − | Image: | + | Image:AppInventor-Diagram.png|Diagramme AppInventor |
| − | Image: | + | Image:Interface App Inventor.jpg|Interface App Inventor |
| + | Image:Emulateur.png|L'emulateur d'App Inventor | ||
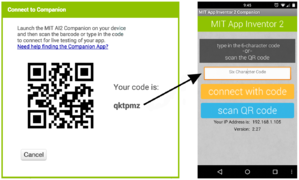
| + | Image:Code.png|Execution application AppInventor sur Android (MIT compaign) | ||
</gallery><!-- Ne pas Modifier --> | </gallery><!-- Ne pas Modifier --> | ||
| Ligne 109 : | Ligne 108 : | ||
<!-- ****************** Commercez les modifications *********************** --> | <!-- ****************** Commercez les modifications *********************** --> | ||
| − | <youtube width="250" height="250"> | + | <youtube width="250" height="250">53nL-1bRWKM</youtube> |
| − | <youtube width="250" height="250"> | + | <youtube width="250" height="250">1XIyFkSccR4</youtube> |
| + | <youtube width="250" height="250">c5DyiycaDwc</youtube> | ||
| + | <youtube width="250" height="250">kqDvKpCVm_Q</youtube> | ||
| + | <youtube width="250" height="250">C-h0Fd-gHdc</youtube> | ||
| + | <youtube width="250" height="250">C_QZEtnvaHY</youtube> | ||
| + | <youtube width="250" height="250">eqUeTrvFvrI</youtube> | ||
<!-- ************************* Fin ***************************************** --> | <!-- ************************* Fin ***************************************** --> | ||
| Ligne 122 : | Ligne 126 : | ||
<!-- Ajouter une ligne /[[..........]] pour chaque nouveau Mot-Clé --> | <!-- Ajouter une ligne /[[..........]] pour chaque nouveau Mot-Clé --> | ||
<!-- ****************** Commercez les modifications *********************** --> | <!-- ****************** Commercez les modifications *********************** --> | ||
| − | [[ | + | [[MIT AI2 companion]] |
| − | / [[ | + | / [[MIT AppInventor]] |
| − | / [[ | + | / [[Programmation visuelle]] |
| − | / [[ | + | / [[Android]] |
| − | / [[ | + | / [[Assemnlage par blocs]] |
| − | + | / [[Drag-and-Drop]] | |
<!-- ************************* Fin ***************************************** --> | <!-- ************************* Fin ***************************************** --> | ||
}} | }} | ||
| Ligne 140 : | Ligne 144 : | ||
<!-- ****************** Commercez les modifications *********************** --> | <!-- ****************** Commercez les modifications *********************** --> | ||
| − | *. | + | *Conception d'une IHM Android pour carte Arduino. |
| − | .. | + | Réaliser une application domotique communicante (prototypage rapide du projet) |
| − | + | Le projet est de commander une lampe (ou tout autre actionneur) par SMS. | |
| − | + | Par un téléphone tiers vous envoyez des SMS ON ou OFF à votre Smartphone. Celui ci transmet les consignes via la liaison Bluetooth à la carte Arduino. En retour le téléphone émetteur du SMS recevra un message "accusé de reception" avec la valeur du courant consommé par le récepteur, via la carte Arduino. | |
| − | * | + | *Pilotage d'un robot mobile via Bluetooth |
| − | + | Ce projet permet d’établir une communication Bluetooth et de commander les déplacement d’un robot comprenant un circuit Arduino. | |
| − | + | *Détecteur de qualité d'air | |
| − | + | Concevoir une application qui affiche un message d'alerte quand l'indice de pollution de l'air environnant dépasse un certain seuil. | |
| + | *Contrôleur de puissance lumineuse | ||
| + | Concevoir une application qui la puissance lumineuse d'une LED RGB par Bluetooth. | ||
<!-- ************************* Fin ***************************************** --> | <!-- ************************* Fin ***************************************** --> | ||
}} | }} | ||
| Ligne 159 : | Ligne 165 : | ||
<!-- ****************** Commercez les modifications *********************** --> | <!-- ****************** Commercez les modifications *********************** --> | ||
| − | * Confusion entre | + | * Dans le cas d'une utilisation hors ligne de App Inventor, le lancement de Ai2 Starter est obligatoire. |
| − | * Confusion entre | + | * Confusion entre [[MIT AppInventor - MIT AI2 Companion]] |
| − | + | * Confusion entre l’élément LABEL et l’élément Zone de texte de la fenêtre Interface utilisateur | |
| + | |||
<!-- ************************* Fin ***************************************** --> | <!-- ************************* Fin ***************************************** --> | ||
| Ligne 175 : | Ligne 182 : | ||
<!-- ****************** Commercez les modifications *********************** --> | <!-- ****************** Commercez les modifications *********************** --> | ||
| − | * | + | * Comment créer une application avec AppInventor ? |
| − | * | + | * Pourquoi AppInventor a deux fenêtres et quel est le rôle de chacune d'elle ? |
| − | * | + | * comment tester une application alors qu'on est encore entrain de la développer ? |
<!-- ************************* Fin ***************************************** --> | <!-- ************************* Fin ***************************************** --> | ||
| Ligne 192 : | Ligne 199 : | ||
* '''URL''' : | * '''URL''' : | ||
| − | :* .. | + | :* http://blogpeda.ac-poitiers.fr/lp2i-si/2013/01/23/developper-des-applications-android-avec-app-inventor/ |
| − | :* ... | + | :* https://mathsp.tuxfamily.org/spip.php?article280 |
| − | :* ... | + | :* http://revue.sesamath.net/spip.php?article910 |
<!-- ************************* Fin ***************************************** --> | <!-- ************************* Fin ***************************************** --> | ||
| Ligne 200 : | Ligne 207 : | ||
== Difficultés liées à son enseignement == | == Difficultés liées à son enseignement == | ||
| − | * | + | * Enchaînement logique nécessaire pour aboutir à développer des appplications. |
| − | + | * Matériel nécessaires:Un smart phone ou une tablette fonctionnant sur Android et une connexion à Internet. | |
| − | * | ||
== Aides et astuces == | == Aides et astuces == | ||
| − | * ... | + | * Comment se procurer App Inventor ? |
| − | * ..... | + | Pour installer le locigiciel, il faut s'inscrire sur le site officiel App Inventor. Une autorisation de Google est nécessaire afin de pouvoir l'utiliser. Pour le télécharger, remplir ce questionnaire. Attention, vous devez disposer d'un compte Gmail. |
| − | * . | + | * De quoi ai-je besoin pour l'installer ? |
| + | Sur votre ordinateur, App Inventor fonctionne avec les OS et les navigateurs suivants : | ||
| + | |||
| + | - Système d'exploitation | ||
| + | Macintosh: Mac OS X 10.5, 10.6 | ||
| + | Windows: Windows XP, Windows Vista, Windows 7 | ||
| + | GNU/Linux: Ubuntu 8+, Debian 5+ | ||
| + | |||
| + | - Navigateur Internet | ||
| + | Mozilla Firefox 3.6 and higher | ||
| + | Apple Safari 5.0 and higher | ||
| + | Google Chrome 4.0 and higher | ||
| + | Microsoft Internet Explorer 6 and higher | ||
| + | |||
| + | * Est-il possible d'utiliser App Inventor sans smartphone ? | ||
| + | Oui, App Inventor comprend un émulateur qui aide à substituer un téléphone portable. Cela permet de créer sa propre application sans avoir son téléphone portable à proximité. | ||
= {{Widget:Bibliographie-Fiche}} = | = {{Widget:Bibliographie-Fiche}} = | ||
| − | * | + | * Google App Inventor (Anglais) Broché – 24 octobre 2011 de Ralph Roberts (Auteur) |
| − | * | + | * App Inventor 2, 2e (Anglais) Broché – 21 octobre 2014 de David Wolber (Auteur), Hal Abelson (Auteur), Ellen Spertus (Auteur), Liz Looney (Auteur) |
| − | * | + | * App Inventor 2, Concevez des applications Android pour mobile, Ronan CHARDONNEAU (Auteur) |
[[Category:{{urlencode:{{FULLPAGENAME}}}}]] | [[Category:{{urlencode:{{FULLPAGENAME}}}}]] | ||
[[Category:Fiches didactiques]] | [[Category:Fiches didactiques]] | ||
Version actuelle datée du 18 avril 2020 à 00:10
 Traduction
Traduction
 Définition
Définition
Domaine, Discipline, Thématique
Définition écrite
- App Inventor est une application développée par Google. Elle est actuellement entretenue par le Massachusetts Institute of Technology (MIT). C'est une IDE (Integrated Development Environment), elle contient :
- un éditeur de texte destiné à la programmation.
- des fonctions qui permettent de démarrer le compilateur ou l'éditeur de liens
- un débogueur en ligne, qui permet d'exécuter ligne par ligne le programme en cours de construction.
- des nombreux outils tel que la coloration syntaxique, l'exploration du code, la détection d'erreurs, la navigation, ....
- L'atout majeur de cette application est sa prise en main facile, option très adéquate pour les débutants surtout grace à son interface qui ressemble à celle de Scratch
|
Définition graphique
 Concepts ou notions associés
Concepts ou notions associés
 Exemples, applications, utilisations
Exemples, applications, utilisations
Réaliser une application domotique communicante (prototypage rapide du projet) Le projet est de commander une lampe (ou tout autre actionneur) par SMS. Par un téléphone tiers vous envoyez des SMS ON ou OFF à votre Smartphone. Celui ci transmet les consignes via la liaison Bluetooth à la carte Arduino. En retour le téléphone émetteur du SMS recevra un message "accusé de reception" avec la valeur du courant consommé par le récepteur, via la carte Arduino.
Ce projet permet d’établir une communication Bluetooth et de commander les déplacement d’un robot comprenant un circuit Arduino.
Concevoir une application qui affiche un message d'alerte quand l'indice de pollution de l'air environnant dépasse un certain seuil.
Concevoir une application qui la puissance lumineuse d'une LED RGB par Bluetooth. |
 Erreurs ou confusions éventuelles
Erreurs ou confusions éventuelles
- Dans le cas d'une utilisation hors ligne de App Inventor, le lancement de Ai2 Starter est obligatoire.
- Confusion entre MIT AppInventor - MIT AI2 Companion
- Confusion entre l’élément LABEL et l’élément Zone de texte de la fenêtre Interface utilisateur
 Questions possibles
Questions possibles
- Comment créer une application avec AppInventor ?
- Pourquoi AppInventor a deux fenêtres et quel est le rôle de chacune d'elle ?
- comment tester une application alors qu'on est encore entrain de la développer ?
 Liaisons enseignements et programmes
Liaisons enseignements et programmes
Education: Liens, sites et portails
Difficultés liées à son enseignement
- Enchaînement logique nécessaire pour aboutir à développer des appplications.
- Matériel nécessaires:Un smart phone ou une tablette fonctionnant sur Android et une connexion à Internet.
Aides et astuces
- Comment se procurer App Inventor ?
Pour installer le locigiciel, il faut s'inscrire sur le site officiel App Inventor. Une autorisation de Google est nécessaire afin de pouvoir l'utiliser. Pour le télécharger, remplir ce questionnaire. Attention, vous devez disposer d'un compte Gmail.
- De quoi ai-je besoin pour l'installer ?
Sur votre ordinateur, App Inventor fonctionne avec les OS et les navigateurs suivants :
- Système d'exploitation Macintosh: Mac OS X 10.5, 10.6 Windows: Windows XP, Windows Vista, Windows 7 GNU/Linux: Ubuntu 8+, Debian 5+
- Navigateur Internet Mozilla Firefox 3.6 and higher Apple Safari 5.0 and higher Google Chrome 4.0 and higher Microsoft Internet Explorer 6 and higher
- Est-il possible d'utiliser App Inventor sans smartphone ?
Oui, App Inventor comprend un émulateur qui aide à substituer un téléphone portable. Cela permet de créer sa propre application sans avoir son téléphone portable à proximité.
 Bibliographie
Bibliographie
- Google App Inventor (Anglais) Broché – 24 octobre 2011 de Ralph Roberts (Auteur)
- App Inventor 2, 2e (Anglais) Broché – 21 octobre 2014 de David Wolber (Auteur), Hal Abelson (Auteur), Ellen Spertus (Auteur), Liz Looney (Auteur)
- App Inventor 2, Concevez des applications Android pour mobile, Ronan CHARDONNEAU (Auteur)
- Sponsors Education
- App Inventor
- Fiches didactiques
- Informatique (Concepts)
- Android (Concepts)
- Développement d'applications (Concepts)
- Education (Concepts)
- Ingénierie (Concepts)
- Programmation éducative (Concepts)
- Programmation visuelle (Concepts)
- Téléphonie (Concepts)
- Nouvelle technologie (Concepts)
- Initiation à la programmation (Concepts)
- App+Inventor