Différences entre versions de « Angular »
| (14 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 59 : | Ligne 59 : | ||
*Il y a plusieurs frameworks JavaScript très populaires aujourd’hui : Angular, React, Ember, Vue… les autres frameworks marchent très bien, ont beaucoup de succès et sont utilisés sur des sites extrêmement bien fréquentés, React et Vue notamment. Les autres frameworks ont leurs avantages également, mais Angular est un choix très pertinent pour le développement frontend. | *Il y a plusieurs frameworks JavaScript très populaires aujourd’hui : Angular, React, Ember, Vue… les autres frameworks marchent très bien, ont beaucoup de succès et sont utilisés sur des sites extrêmement bien fréquentés, React et Vue notamment. Les autres frameworks ont leurs avantages également, mais Angular est un choix très pertinent pour le développement frontend. | ||
*Angular est géré par Google, donc il y a donc peu de chances qu’il disparaisse, et l’équipe de développement du framework est excellente. | *Angular est géré par Google, donc il y a donc peu de chances qu’il disparaisse, et l’équipe de développement du framework est excellente. | ||
| + | *Angular possède un module,Http Module(Http Client Module), depuis la version 5 facilitant la réalisation de requête HTTP vers n’importe quel serveur via les classes suivantes : HttpClient, HttpHeaders, HttpInterceptor, HttpRequest, ... | ||
| + | *Pour le côté serveur : on peut utiliser un serveur JSON qui recevra des requêtes HTTP envoyées par Angular et retourner une réponse | ||
}}<!-- ******** Fin Fiche Didactique Définition ******************* --> | }}<!-- ******** Fin Fiche Didactique Définition ******************* --> | ||
| Ligne 74 : | Ligne 76 : | ||
<!-- Remplacez, Adaptez, Ajoutez ou Supprimez les images et lignes non utilisées--> | <!-- Remplacez, Adaptez, Ajoutez ou Supprimez les images et lignes non utilisées--> | ||
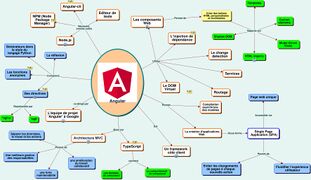
| + | Image:Carte_Conceptuelle_(Angular)_Gdoura_Mohamed(2).jpg|Carte conceptuelle Angular | ||
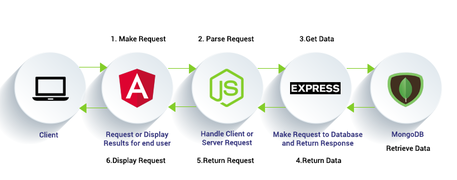
| + | Image:Processus Angular.png|Processus architecture client serveur avec Angular | ||
Image:nodejs.png|Logo nodejs | Image:nodejs.png|Logo nodejs | ||
| − | |||
| − | |||
</gallery><!-- ************** Fin modification images***************************--> | </gallery><!-- ************** Fin modification images***************************--> | ||
| Ligne 87 : | Ligne 89 : | ||
<!-- ****************** Commercez les modifications pour les Vidéos *******************************************************--> | <!-- ****************** Commercez les modifications pour les Vidéos *******************************************************--> | ||
| + | <youtube width="220" height="220">L2KVJ9gzEnY</youtube> | ||
<youtube width="220" height="220">-lvWgdGQOqY</youtube> | <youtube width="220" height="220">-lvWgdGQOqY</youtube> | ||
| − | <youtube width="220" height="220"> | + | <youtube width="220" height="220">NPvjiYeLfVw</youtube> |
| − | + | ||
}}<!-- ************************* Fin modifications pour les Médias *******************************************************--> | }}<!-- ************************* Fin modifications pour les Médias *******************************************************--> | ||
| Ligne 102 : | Ligne 105 : | ||
<!----------------- Commencez les modifications des Mots Clés ---------------------> | <!----------------- Commencez les modifications des Mots Clés ---------------------> | ||
| − | |Mot-Clé-1= | + | |Mot-Clé-1=Composants Web |
| − | |Mot-Clé-2= | + | |Mot-Clé-2=Modèle MVC |
| − | |Mot-Clé-3= | + | |Mot-Clé-3=Front-End |
| − | |Mot-Clé-4= | + | |Mot-Clé-4=Framework |
| − | |Mot-Clé-5= | + | |Mot-Clé-5=NPM |
| − | |Mot-Clé-6= | + | |Mot-Clé-6=Angular-Cli |
| − | |Mot-Clé-7= | + | |Mot-Clé-7=Type-Script |
| − | |Mot-Clé-8= | + | |Mot-Clé-8=Routage |
|Mot-Clé-9= | |Mot-Clé-9= | ||
|Mot-Clé-10= | |Mot-Clé-10= | ||
}}<!-- ********************* FIN Fiche Didactique Mots-clés *******************--> | }}<!-- ********************* FIN Fiche Didactique Mots-clés *******************--> | ||
| − | |||
= {{Widget:Exemples-applications-utilisations-Fiche}} = | = {{Widget:Exemples-applications-utilisations-Fiche}} = | ||
| Ligne 133 : | Ligne 135 : | ||
<big>Activité:</big> | <big>Activité:</big> | ||
| − | * https:// | + | * https://openclassrooms.com/fr/courses/4668271-developpez-des-applications-web-avec-angular |
}}<!--************** Fin Fiche Didactique Explicitations ******************* --> | }}<!--************** Fin Fiche Didactique Explicitations ******************* --> | ||
| Ligne 146 : | Ligne 148 : | ||
<!-- ****************** Commercez les modifications *************************--> | <!-- ****************** Commercez les modifications *************************--> | ||
| − | * Confusion entre [[ | + | * Confusion entre les deux méthodes d'envoi de données [[GET - POST]] |
| − | * Confusion entre [[ | + | * Confusion entre [[les déclarations / composants - les providers / services ]] |
| − | * Erreur fréquente: ...... | + | * '''Erreur fréquente:''' . |
| + | - Erreur frontale locale: Étant donné que JavaScript est monothread dans le navigateur, il peut arriver qu'une partie de l'interface se fige et qu'une action ne soit pas effectuée correctement. Dans ce cas, nous parlons d'une erreur frontale locale . Étant donné que nous, les développeurs, ne savons pas où et quand une telle erreur pourrait se produire, il est important de détecter toutes les erreurs qui se produisent à un emplacement central.<br> | ||
| + | |||
| + | - Erreur du serveur principal: Un autre cas d'erreur qui peut se produire est lorsqu'une demande au serveur principal échoue et que le serveur frontal reçoit un message d'erreur du serveur principal . Bien que dans ce cas, il soit clair que l'erreur provient du back-end, il est nécessaire de prendre en charge la gestion des erreurs pour chaque requête au back-end. Encore une fois, il est préférable de gérer ces erreurs dans un emplacement centralisé afin que l'utilisateur soit présenté avec des messages d'erreur cohérents et également pour éviter d'oublier d'intercepter les erreurs. | ||
}}<!-- ************** Fin Fiche Didactique Conceptions ********************* --> | }}<!-- ************** Fin Fiche Didactique Conceptions ********************* --> | ||
| Ligne 161 : | Ligne 166 : | ||
<!-- ************ Commercez les modifications *********************--> | <!-- ************ Commercez les modifications *********************--> | ||
| − | * [[ | + | * [[Comment une application Angular écrite en TypeScript fonctionne-t-elle sur un navigateur ?]]? |
| − | * [[ | + | * [[Qu'est-ce que la CLI angulaire ? Pouvez-vous expliquer certaines des commandes les plus couramment utilisées ?]]? |
| − | * [[ | + | * [[Que sont les directives en angulaire ? Expliquez à l'aide d'exemples]]? |
| + | * [[Que sont les fonctions de la flèche grasse ? Expliquez à l'aide d'un exemple]]? | ||
| + | * [[Que sont les tuyaux en angulaire et comment les utiliser]]? | ||
| + | * [[Expliquer le cycle d'exécution d'une demande angulaire]]? | ||
| + | |||
| + | |||
| + | |||
| + | |||
}}<!-- ******** Fin Fiche Didactique Questions ******************* --> | }}<!-- ******** Fin Fiche Didactique Questions ******************* --> | ||
| Ligne 179 : | Ligne 191 : | ||
<!-- ****************** Commercez les modifications ************************** --> | <!-- ****************** Commercez les modifications ************************** --> | ||
| − | * ............ | + | # '''Commencer par une Introduction''' ''Texte en italique'': <br> |
| − | :* | + | * Framework JavaScript (ou TypeScript) |
| − | * | + | * Open-source |
| − | :* | + | * Presenté par Google en 2009 |
| + | * Permettant de créer des applications web et mobiles ´ | ||
| + | * Front-End | ||
| + | * Single page | ||
| + | |||
| + | |||
| + | # '''Passer à l'installation des outils nécessaires pour développer avec Angular''' ''Texte en italique'': <br> | ||
| + | * Remarque: Pour installer Angular, il faut télécharger et installer NodeJS (Derniere version stable LTS) | ||
| + | * Pour installer Angular, exécuter la commande: npm install -g @angular/cli | ||
| + | * Pour vérifier la version d’Angular installée, exécuter la commande : ng version | ||
| + | |||
| + | |||
| + | |||
| + | # '''Creation et structure d’un projet: Et ici il faut expliquer à l'élève l'arborescence d'un projet Angular ´''' ''Texte en italique'': <br> | ||
| + | * e2e : contenant les fichiers permettant de tester l’application | ||
| + | * node modules : contenant les fichiers nécessaires de la librairie nodeJS pour un projet Angular | ||
| + | * src : contenant les fichiers sources de l’application | ||
| + | * package.json : contenant l’ensemble de dépendance de l’application ´ | ||
| + | * .angular-cli.json (ou angular.json depuis la version 6) : contenant les données concernant la configuration du projet (l’emplacement des fichiers de démarrage...) ´ | ||
| + | * tslint.json : contenant les données sur les règles à respecter par le developpeur (nombre de caractères max par ligne, l’emplacement des espaces...) | ||
| + | * tsconfig.json : contenant les données de configuration de TypeScript | ||
| + | |||
| + | |||
| + | |||
| + | # '''Affichage d’attribut (de type objet ou tableau) ou methode ´''' ''Texte en italique'': <br> | ||
| + | * Interpolation | ||
| + | * One way binding | ||
| + | |||
| + | |||
| + | |||
| + | # '''Expliquer aux élèves la notion de Directives Angular ´''' ''Texte en italique'': <br> | ||
| + | * *ngFor | ||
| + | * *ngIf | ||
| + | * ngSwitch | ||
| + | * ngStyle | ||
| + | * ngClass | ||
| + | |||
}}<!-- ************************* Fin Idées-Enseignement ********************** --> | }}<!-- ************************* Fin Idées-Enseignement ********************** --> | ||
| − | |||
== {{Widget:Aides et astuces-Fiche}} == | == {{Widget:Aides et astuces-Fiche}} == | ||
| Ligne 196 : | Ligne 243 : | ||
<!-- ****************** Commercez les modifications ************************** --> | <!-- ****************** Commercez les modifications ************************** --> | ||
| − | * | + | * Comment utiliser Bootstrap dans un projet Angular? |
| − | :* ... | + | :* https://www.ipgirl.com/10713/comment-utiliser-bootstrap-dans-un-projet-angular.html |
| − | * | + | * Initiation au framework Angular |
| − | :* . | + | :* https://blogdummi.fr/tutoriel/installer-angular-initiation-framework-javascript/ |
}}<!-- ************************* Fin Astuces-Enseignement ********************** --> | }}<!-- ************************* Fin Astuces-Enseignement ********************** --> | ||
| Ligne 211 : | Ligne 258 : | ||
<!-- ****************** Commercez les modifications ************--> | <!-- ****************** Commercez les modifications ************--> | ||
| − | :* . | + | :* https://angular.io/ |
| − | :* | + | :* https://ichi.pro/fr/aide-memoire-angulaire-226349862705964 |
| − | : | ||
}}<!-- ************ Fin Liens Education ********************** --> | }}<!-- ************ Fin Liens Education ********************** --> | ||
| Ligne 227 : | Ligne 273 : | ||
<!-- ****************** Commercez les modifications *********************--> | <!-- ****************** Commercez les modifications *********************--> | ||
| − | * . | + | * https://didaquest.org/wiki/Utilisateur:Gdoura |
| − | |||
| − | |||
| − | |||
}}<!-- ************* Fin Fiche Didactique Bibliographie *************** --> | }}<!-- ************* Fin Fiche Didactique Bibliographie *************** --> | ||
Version actuelle datée du 15 juin 2021 à 22:53
 Traduction
Traduction
 Définition
Définition
Domaine, Discipline, Thématique
Définition écrite
- Angular est un cadriciel (framework) côté client, open source,basé sur TypeScript, et co-dirigé par l'équipe du projet « Angular » à Google et par une communauté de particuliers et de sociétés. Angular est une réécriture complète de AngularJS, cadriciel construit par la même équipe. Il permet la création d’applications Web et plus particulièrement de ce qu’on appelle des « Single Page Applications » : des applications web accessibles via une page web unique qui permet de fluidifier l’expérience utilisateur et d’éviter les chargements de pages à chaque nouvelle action.
- Angular est un Framework basé sur une architecture du type MVC et permet donc de séparer les données, le visuel et les actions pour une meilleure gestion des responsabilités. Un type d’architecture qui a largement fait ses preuves et qui permet une forte maintenabilité et une amélioration du travail collaboratif.
|
Définition graphique
 Concepts ou notions associés
Concepts ou notions associés
Composants Web / Modèle MVC / Front-End / Framework / NPM / Angular-Cli / Type-Script / Routage /
 Exemples, applications, utilisations
Exemples, applications, utilisations
|
Exemple d'applications:
Activité: |
 Erreurs ou confusions éventuelles
Erreurs ou confusions éventuelles
- Confusion entre les deux méthodes d'envoi de données GET - POST
- Confusion entre les déclarations / composants - les providers / services
- Erreur fréquente: .
- Erreur frontale locale: Étant donné que JavaScript est monothread dans le navigateur, il peut arriver qu'une partie de l'interface se fige et qu'une action ne soit pas effectuée correctement. Dans ce cas, nous parlons d'une erreur frontale locale . Étant donné que nous, les développeurs, ne savons pas où et quand une telle erreur pourrait se produire, il est important de détecter toutes les erreurs qui se produisent à un emplacement central.
- Erreur du serveur principal: Un autre cas d'erreur qui peut se produire est lorsqu'une demande au serveur principal échoue et que le serveur frontal reçoit un message d'erreur du serveur principal . Bien que dans ce cas, il soit clair que l'erreur provient du back-end, il est nécessaire de prendre en charge la gestion des erreurs pour chaque requête au back-end. Encore une fois, il est préférable de gérer ces erreurs dans un emplacement centralisé afin que l'utilisateur soit présenté avec des messages d'erreur cohérents et également pour éviter d'oublier d'intercepter les erreurs.
 Questions possibles
Questions possibles
- Comment une application Angular écrite en TypeScript fonctionne-t-elle sur un navigateur ??
- Qu'est-ce que la CLI angulaire ? Pouvez-vous expliquer certaines des commandes les plus couramment utilisées ??
- Que sont les directives en angulaire ? Expliquez à l'aide d'exemples?
- Que sont les fonctions de la flèche grasse ? Expliquez à l'aide d'un exemple?
- Que sont les tuyaux en angulaire et comment les utiliser?
- Expliquer le cycle d'exécution d'une demande angulaire?
 Liaisons enseignements et programmes
Liaisons enseignements et programmes
Idées ou Réflexions liées à son enseignement
- Commencer par une Introduction Texte en italique:
- Framework JavaScript (ou TypeScript)
- Open-source
- Presenté par Google en 2009
- Permettant de créer des applications web et mobiles ´
- Front-End
- Single page
- Passer à l'installation des outils nécessaires pour développer avec Angular Texte en italique:
- Remarque: Pour installer Angular, il faut télécharger et installer NodeJS (Derniere version stable LTS)
- Pour installer Angular, exécuter la commande: npm install -g @angular/cli
- Pour vérifier la version d’Angular installée, exécuter la commande : ng version
- Creation et structure d’un projet: Et ici il faut expliquer à l'élève l'arborescence d'un projet Angular ´ Texte en italique:
- e2e : contenant les fichiers permettant de tester l’application
- node modules : contenant les fichiers nécessaires de la librairie nodeJS pour un projet Angular
- src : contenant les fichiers sources de l’application
- package.json : contenant l’ensemble de dépendance de l’application ´
- .angular-cli.json (ou angular.json depuis la version 6) : contenant les données concernant la configuration du projet (l’emplacement des fichiers de démarrage...) ´
- tslint.json : contenant les données sur les règles à respecter par le developpeur (nombre de caractères max par ligne, l’emplacement des espaces...)
- tsconfig.json : contenant les données de configuration de TypeScript
- Affichage d’attribut (de type objet ou tableau) ou methode ´ Texte en italique:
- Interpolation
- One way binding
- Expliquer aux élèves la notion de Directives Angular ´ Texte en italique:
- *ngFor
- *ngIf
- ngSwitch
- ngStyle
- ngClass
Aides et astuces
- Comment utiliser Bootstrap dans un projet Angular?
- Initiation au framework Angular
Education: Autres liens, sites ou portails
 Bibliographie
Bibliographie
Pour citer cette page: ([1])
ABROUGUI, M & al, 2021. Angular. In Didaquest [en ligne]. <http:www.didaquest.org/wiki/Angular>, consulté le 21, novembre, 2024
- Sponsors Education
- Informatique (Concepts)
- Programmation Orientée Objet (Concepts)
- Plateforme de programmation en langage de script (Concepts)
- Applications web dynamiques (Concepts)
- Programmation orienté composant (Concepts)
- Composants Web
- Modèle MVC
- Front-End
- Framework
- NPM
- Angular-Cli
- Type-Script
- Routage
- Concepts
- Angular
- Angular (Concepts)
- Fiche conceptuelle didactique
- Informatique
- Developpement informatique
- Langages informatique
- JAVASCRYPT
- Android