Différences entre versions de « Angular »
| (8 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 148 : | Ligne 148 : | ||
<!-- ****************** Commercez les modifications *************************--> | <!-- ****************** Commercez les modifications *************************--> | ||
| − | * Confusion entre [[ | + | * Confusion entre les deux méthodes d'envoi de données [[GET - POST]] |
| − | * Confusion entre [[ | + | * Confusion entre [[les déclarations / composants - les providers / services ]] |
| − | * Erreur fréquente: ...... | + | * '''Erreur fréquente:''' . |
| + | - Erreur frontale locale: Étant donné que JavaScript est monothread dans le navigateur, il peut arriver qu'une partie de l'interface se fige et qu'une action ne soit pas effectuée correctement. Dans ce cas, nous parlons d'une erreur frontale locale . Étant donné que nous, les développeurs, ne savons pas où et quand une telle erreur pourrait se produire, il est important de détecter toutes les erreurs qui se produisent à un emplacement central.<br> | ||
| + | |||
| + | - Erreur du serveur principal: Un autre cas d'erreur qui peut se produire est lorsqu'une demande au serveur principal échoue et que le serveur frontal reçoit un message d'erreur du serveur principal . Bien que dans ce cas, il soit clair que l'erreur provient du back-end, il est nécessaire de prendre en charge la gestion des erreurs pour chaque requête au back-end. Encore une fois, il est préférable de gérer ces erreurs dans un emplacement centralisé afin que l'utilisateur soit présenté avec des messages d'erreur cohérents et également pour éviter d'oublier d'intercepter les erreurs. | ||
}}<!-- ************** Fin Fiche Didactique Conceptions ********************* --> | }}<!-- ************** Fin Fiche Didactique Conceptions ********************* --> | ||
| Ligne 163 : | Ligne 166 : | ||
<!-- ************ Commercez les modifications *********************--> | <!-- ************ Commercez les modifications *********************--> | ||
| − | * [[ | + | * [[Comment une application Angular écrite en TypeScript fonctionne-t-elle sur un navigateur ?]]? |
| − | * [[ | + | * [[Qu'est-ce que la CLI angulaire ? Pouvez-vous expliquer certaines des commandes les plus couramment utilisées ?]]? |
| − | * [[ | + | * [[Que sont les directives en angulaire ? Expliquez à l'aide d'exemples]]? |
| + | * [[Que sont les fonctions de la flèche grasse ? Expliquez à l'aide d'un exemple]]? | ||
| + | * [[Que sont les tuyaux en angulaire et comment les utiliser]]? | ||
| + | * [[Expliquer le cycle d'exécution d'une demande angulaire]]? | ||
| + | |||
| + | |||
| + | |||
| + | |||
}}<!-- ******** Fin Fiche Didactique Questions ******************* --> | }}<!-- ******** Fin Fiche Didactique Questions ******************* --> | ||
| Ligne 181 : | Ligne 191 : | ||
<!-- ****************** Commercez les modifications ************************** --> | <!-- ****************** Commercez les modifications ************************** --> | ||
| − | * ............ | + | # '''Commencer par une Introduction''' ''Texte en italique'': <br> |
| − | :* | + | * Framework JavaScript (ou TypeScript) |
| − | * | + | * Open-source |
| − | :* | + | * Presenté par Google en 2009 |
| + | * Permettant de créer des applications web et mobiles ´ | ||
| + | * Front-End | ||
| + | * Single page | ||
| + | |||
| + | |||
| + | # '''Passer à l'installation des outils nécessaires pour développer avec Angular''' ''Texte en italique'': <br> | ||
| + | * Remarque: Pour installer Angular, il faut télécharger et installer NodeJS (Derniere version stable LTS) | ||
| + | * Pour installer Angular, exécuter la commande: npm install -g @angular/cli | ||
| + | * Pour vérifier la version d’Angular installée, exécuter la commande : ng version | ||
| + | |||
| + | |||
| + | |||
| + | # '''Creation et structure d’un projet: Et ici il faut expliquer à l'élève l'arborescence d'un projet Angular ´''' ''Texte en italique'': <br> | ||
| + | * e2e : contenant les fichiers permettant de tester l’application | ||
| + | * node modules : contenant les fichiers nécessaires de la librairie nodeJS pour un projet Angular | ||
| + | * src : contenant les fichiers sources de l’application | ||
| + | * package.json : contenant l’ensemble de dépendance de l’application ´ | ||
| + | * .angular-cli.json (ou angular.json depuis la version 6) : contenant les données concernant la configuration du projet (l’emplacement des fichiers de démarrage...) ´ | ||
| + | * tslint.json : contenant les données sur les règles à respecter par le developpeur (nombre de caractères max par ligne, l’emplacement des espaces...) | ||
| + | * tsconfig.json : contenant les données de configuration de TypeScript | ||
| + | |||
| + | |||
| + | |||
| + | # '''Affichage d’attribut (de type objet ou tableau) ou methode ´''' ''Texte en italique'': <br> | ||
| + | * Interpolation | ||
| + | * One way binding | ||
| + | |||
| + | |||
| + | |||
| + | # '''Expliquer aux élèves la notion de Directives Angular ´''' ''Texte en italique'': <br> | ||
| + | * *ngFor | ||
| + | * *ngIf | ||
| + | * ngSwitch | ||
| + | * ngStyle | ||
| + | * ngClass | ||
| + | |||
}}<!-- ************************* Fin Idées-Enseignement ********************** --> | }}<!-- ************************* Fin Idées-Enseignement ********************** --> | ||
| − | |||
== {{Widget:Aides et astuces-Fiche}} == | == {{Widget:Aides et astuces-Fiche}} == | ||
| Ligne 198 : | Ligne 243 : | ||
<!-- ****************** Commercez les modifications ************************** --> | <!-- ****************** Commercez les modifications ************************** --> | ||
| − | * | + | * Comment utiliser Bootstrap dans un projet Angular? |
| − | :* ... | + | :* https://www.ipgirl.com/10713/comment-utiliser-bootstrap-dans-un-projet-angular.html |
| − | * | + | * Initiation au framework Angular |
| − | :* . | + | :* https://blogdummi.fr/tutoriel/installer-angular-initiation-framework-javascript/ |
}}<!-- ************************* Fin Astuces-Enseignement ********************** --> | }}<!-- ************************* Fin Astuces-Enseignement ********************** --> | ||
| Ligne 213 : | Ligne 258 : | ||
<!-- ****************** Commercez les modifications ************--> | <!-- ****************** Commercez les modifications ************--> | ||
| − | :* . | + | :* https://angular.io/ |
| − | :* | + | :* https://ichi.pro/fr/aide-memoire-angulaire-226349862705964 |
| − | : | ||
}}<!-- ************ Fin Liens Education ********************** --> | }}<!-- ************ Fin Liens Education ********************** --> | ||
| Ligne 229 : | Ligne 273 : | ||
<!-- ****************** Commercez les modifications *********************--> | <!-- ****************** Commercez les modifications *********************--> | ||
| − | * . | + | * https://didaquest.org/wiki/Utilisateur:Gdoura |
| − | |||
| − | |||
| − | |||
}}<!-- ************* Fin Fiche Didactique Bibliographie *************** --> | }}<!-- ************* Fin Fiche Didactique Bibliographie *************** --> | ||
Version actuelle datée du 15 juin 2021 à 22:53
 Traduction
Traduction
 Définition
Définition
Domaine, Discipline, Thématique
Définition écrite
- Angular est un cadriciel (framework) côté client, open source,basé sur TypeScript, et co-dirigé par l'équipe du projet « Angular » à Google et par une communauté de particuliers et de sociétés. Angular est une réécriture complète de AngularJS, cadriciel construit par la même équipe. Il permet la création d’applications Web et plus particulièrement de ce qu’on appelle des « Single Page Applications » : des applications web accessibles via une page web unique qui permet de fluidifier l’expérience utilisateur et d’éviter les chargements de pages à chaque nouvelle action.
- Angular est un Framework basé sur une architecture du type MVC et permet donc de séparer les données, le visuel et les actions pour une meilleure gestion des responsabilités. Un type d’architecture qui a largement fait ses preuves et qui permet une forte maintenabilité et une amélioration du travail collaboratif.
|
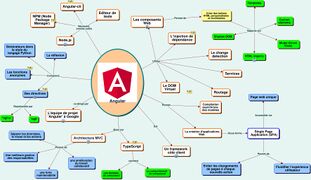
Définition graphique
 Concepts ou notions associés
Concepts ou notions associés
Composants Web / Modèle MVC / Front-End / Framework / NPM / Angular-Cli / Type-Script / Routage /
 Exemples, applications, utilisations
Exemples, applications, utilisations
|
Exemple d'applications:
Activité: |
 Erreurs ou confusions éventuelles
Erreurs ou confusions éventuelles
- Confusion entre les deux méthodes d'envoi de données GET - POST
- Confusion entre les déclarations / composants - les providers / services
- Erreur fréquente: .
- Erreur frontale locale: Étant donné que JavaScript est monothread dans le navigateur, il peut arriver qu'une partie de l'interface se fige et qu'une action ne soit pas effectuée correctement. Dans ce cas, nous parlons d'une erreur frontale locale . Étant donné que nous, les développeurs, ne savons pas où et quand une telle erreur pourrait se produire, il est important de détecter toutes les erreurs qui se produisent à un emplacement central.
- Erreur du serveur principal: Un autre cas d'erreur qui peut se produire est lorsqu'une demande au serveur principal échoue et que le serveur frontal reçoit un message d'erreur du serveur principal . Bien que dans ce cas, il soit clair que l'erreur provient du back-end, il est nécessaire de prendre en charge la gestion des erreurs pour chaque requête au back-end. Encore une fois, il est préférable de gérer ces erreurs dans un emplacement centralisé afin que l'utilisateur soit présenté avec des messages d'erreur cohérents et également pour éviter d'oublier d'intercepter les erreurs.
 Questions possibles
Questions possibles
- Comment une application Angular écrite en TypeScript fonctionne-t-elle sur un navigateur ??
- Qu'est-ce que la CLI angulaire ? Pouvez-vous expliquer certaines des commandes les plus couramment utilisées ??
- Que sont les directives en angulaire ? Expliquez à l'aide d'exemples?
- Que sont les fonctions de la flèche grasse ? Expliquez à l'aide d'un exemple?
- Que sont les tuyaux en angulaire et comment les utiliser?
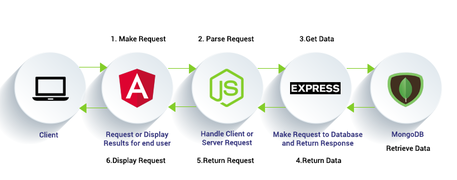
- Expliquer le cycle d'exécution d'une demande angulaire?
 Liaisons enseignements et programmes
Liaisons enseignements et programmes
Idées ou Réflexions liées à son enseignement
- Commencer par une Introduction Texte en italique:
- Framework JavaScript (ou TypeScript)
- Open-source
- Presenté par Google en 2009
- Permettant de créer des applications web et mobiles ´
- Front-End
- Single page
- Passer à l'installation des outils nécessaires pour développer avec Angular Texte en italique:
- Remarque: Pour installer Angular, il faut télécharger et installer NodeJS (Derniere version stable LTS)
- Pour installer Angular, exécuter la commande: npm install -g @angular/cli
- Pour vérifier la version d’Angular installée, exécuter la commande : ng version
- Creation et structure d’un projet: Et ici il faut expliquer à l'élève l'arborescence d'un projet Angular ´ Texte en italique:
- e2e : contenant les fichiers permettant de tester l’application
- node modules : contenant les fichiers nécessaires de la librairie nodeJS pour un projet Angular
- src : contenant les fichiers sources de l’application
- package.json : contenant l’ensemble de dépendance de l’application ´
- .angular-cli.json (ou angular.json depuis la version 6) : contenant les données concernant la configuration du projet (l’emplacement des fichiers de démarrage...) ´
- tslint.json : contenant les données sur les règles à respecter par le developpeur (nombre de caractères max par ligne, l’emplacement des espaces...)
- tsconfig.json : contenant les données de configuration de TypeScript
- Affichage d’attribut (de type objet ou tableau) ou methode ´ Texte en italique:
- Interpolation
- One way binding
- Expliquer aux élèves la notion de Directives Angular ´ Texte en italique:
- *ngFor
- *ngIf
- ngSwitch
- ngStyle
- ngClass
Aides et astuces
- Comment utiliser Bootstrap dans un projet Angular?
- Initiation au framework Angular
Education: Autres liens, sites ou portails
 Bibliographie
Bibliographie
Pour citer cette page: ([1])
ABROUGUI, M & al, 2021. Angular. In Didaquest [en ligne]. <http:www.didaquest.org/wiki/Angular>, consulté le 18, décembre, 2024
- Sponsors Education
- Informatique (Concepts)
- Programmation Orientée Objet (Concepts)
- Plateforme de programmation en langage de script (Concepts)
- Applications web dynamiques (Concepts)
- Programmation orienté composant (Concepts)
- Composants Web
- Modèle MVC
- Front-End
- Framework
- NPM
- Angular-Cli
- Type-Script
- Routage
- Concepts
- Angular
- Angular (Concepts)
- Fiche conceptuelle didactique
- Informatique
- Developpement informatique
- Langages informatique
- JAVASCRYPT
- Android