Différences entre versions de « Html5 »
| (82 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | + | {{Widget:Fiche-Conceptuelle-Haut}} | |
| − | |||
| − | {{ | ||
| − | |||
| − | |||
| + | = {{Widget:Traduction-Fiche}} = | ||
| − | + | <!-- ***********************************************************************--> | |
| − | + | <!-- *************** Début Fiche Didactique Traduction**********************--> | |
| − | + | {{Fiche Didactique Traduction <!----------------------------------------------> | |
| − | + | <!--Mettez le concept principal et ses éventuelles traductions ---------------> | |
| − | + | |Concepts Traduits=<!-- Ajouter une ligne /[[......]] pour chaque Traduction--> | |
| + | <!-- Supprimez la ou les lignes de Traduction non utiles ---------------------> | ||
| + | <!-- ****************** Commercez les modifications ************************--> | ||
| − | {{ | + | [[{{FULLPAGENAME}}]] (Français) |
| + | / [[HTML5]] (Anglais) | ||
| + | / [[HTML5 برمجة الواب]] (Arabe) | ||
| − | + | }}<!-- ************** Fin Fiche Didactique Traduction ********************* --> | |
| − | |||
| − | |||
| − | + | = {{Widget:Definition-Fiche}} = | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | {{ | + | == {{Widget:Disciplines-Fiche}} == |
| + | <!--************************* Début Fiche-Disciplines-Thématiques *************************************--> | ||
| + | {{Fiche-Disciplines-Thématiques <!-----------------------------------------------------------------------> | ||
| + | <!--Indiquez le(s) Domaine(s) ou Discipline(s) ou Thématique(s) en relation avec le concept principale --> | ||
| + | <!--Complétez, Supprimez ou Ajoutez des lignes (jusqu'à 50), Exemples: Mathématique, Economie, Biologie--> | ||
| + | <!--****************** Commercez les modifications: Fiche-Disciplines-Thématiques *********************--> | ||
| − | == | + | |Domaine-Discipline-Thématique-1= Informatique |
| − | + | |Domaine-Discipline-Thématique-2= Développement Web | |
| − | + | |Domaine-Discipline-Thématique-3= Développement Mobile | |
| − | + | |Domaine-Discipline-Thématique-4= Design graphique Web | |
| − | + | |Domaine-Discipline-Thématique-5= Programmation | |
| − | + | |Domaine-Discipline-Thématique-6= Web Sémantique | |
| + | |Domaine-Discipline-Thématique-7= Indexation Web | ||
| + | |Domaine-Discipline-Thématique-8= Commerce électronique | ||
| − | + | }}<!--****************** Fin modifications: Fiche-Disciplines-Thématiques *****************************--> | |
| − | == | + | == {{Widget:Definition-ecrite-Fiche}} == |
| − | {{ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | {{ | + | <!-- ******** Début Fiche Didactique Definition ********************--> |
| + | {{Fiche Didactique Definition <!--------------------------------------> | ||
| + | <!-- Définition : Donner une ou plusieurs définition (s) --> | ||
| + | <!-- Compléter les pointillés et Supprimer les lignes non utilisées --> | ||
| + | |Définition= <!-- Ne pas Modifier --> | ||
| + | <!-- *************** Commercez les modifications *******************--> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | === C'est quoi HTML5? === | ||
| − | {{Fin | + | * HTML5, sortie en octobre 2014, est la dernière révision du [[HTML]] . |
| + | * HTML (Hyper Text Markup Language) est le langage de balisage standard pour la création des pages [[Web]] depuis 1993. | ||
| + | * Il décrit la structure d'une page Web. | ||
| + | * Il se compose d'une série d'éléments. | ||
| + | * Les éléments indiquent au navigateur quoi afficher comme contenu : titre, division, paragraphe, image , tableau... | ||
| + | |||
| + | [[Fichier:Html5-logo.png|sans_cadre|centré]] | ||
| + | ==== Les éléments du HTML5 ==== | ||
| + | |||
| + | * Tout comme les versions précédentes de HTML, l'élément HTML5 est toute l'instruction allant de la balise de début à la balise de fin : | ||
| + | < balise > Le contenu < /balise > | ||
| + | |||
| + | * Exemples de certains éléments HTML : | ||
| + | < h1 > Mon premier Titre< /h1 > | ||
| + | < p > Mon premier paragraphe. < /p > | ||
| + | |||
| + | ==== Exemple de page HTML5 simple ==== | ||
| + | |||
| + | <pre><!DOCTYPE html> | ||
| + | |||
| + | <html> | ||
| + | <head> | ||
| + | <title>Titre de la page</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <header> <h1>Titre de Niveau 1</h1> </header> | ||
| + | <nav><a href="https://didaquest.org/wiki/Accueil">lien1</a></nav> | ||
| + | <section> | ||
| + | <article> | ||
| + | <p>paragraphe</p> | ||
| + | </article> | ||
| + | </section> | ||
| + | <footer> <h4>pied de page</h4> </footer> | ||
| + | </body> | ||
| + | </html></pre> | ||
| + | |||
| + | ==== Le Doctype ==== | ||
| + | |||
| + | * Tout comme les pages HTML ou [[XHTML]], les documents HTML5 nécessitent une déclaration indiquant au navigateur le type du document et la méthode standard de rendu: dans le cas de HTML5, l'instruction <!DOCTYPE html> » au début de tout document joue ce rôle. | ||
| + | |||
| + | |||
| + | <!-- ******** Fin Définition Générale ***************************** --> | ||
| + | |||
| + | |||
| + | <!-- ************* Début Définition Approfondissement ************* --> | ||
| + | <!-- Approfondissement des définitions à travers des classifications, des catégorisations, des typologies, ou autre.... --> | ||
| + | |Typologie= <!------------------------------------ Ne pas Modifier --> | ||
| + | <!-- ****************** Commercez les modifications ****************--> | ||
| + | |||
| + | === HTML5 et autres languages === | ||
| + | Il est imératif de rappeler que HTML5 sert à structurer des pages Web mais ne permet guerre de les mettre en forme, ni d'y ajouter du contenu dynamique. | ||
| + | Pour ce faire, les développeurs Web font recours à [[CSS3]] pour ajouter des feuilles de styles, à [[JavaScript]] pour écrire les scripts, à [[PHP]] pour le web dynamique avec les [[bases de données]], ainsi que d'autres framework pour le Web mobile et les applications... | ||
| + | |||
| + | * insérer un lien vers une feuille de style CSS3 nommée style.css: | ||
| + | <link href="style.css" rel="stylesheet"> | ||
| + | * insérer un lien vers fichier de script JavaScript: | ||
| + | <script src="script.js"></script> | ||
| + | |||
| + | |||
| + | === Les apports du HTML5 === | ||
| + | |||
| + | * La structuration [[sémantique]] des pages Web: plusieurs balises sont désormais utilisées pour structurer les éléments de la page Web suivant des rôles précis, ce qui favoriserait une meilleure indexation par les crawlers des moteurs de recherche. | ||
| + | * L'intégration de l'audio et la vidéo, | ||
| + | * L'intégration de dessin en 2D par les canvas, | ||
| + | * La prise en charge des formats des objets vectoriels SVG. | ||
| + | * L'intégration de nouveaux types pour les objets des formulaires: les dates, les couleurs, les E-mails... | ||
| + | * Autres options reliés avec les feuilles de style CSS3: possibilité de dimensionner une image de fond, possibilité de réaliser des animations. | ||
| + | |||
| + | ==== Les nouveaux éléments de HTML5 ==== | ||
| + | * main : utilisé une seule fois, il définit le contenu principal de la page. | ||
| + | * section : déliminte les sections du document: les chapitres, en-têtes, pieds de page. | ||
| + | * article : partie indépendante de la page. | ||
| + | * aside : partie indépendante de la page, bannière par exemple. | ||
| + | * header : définit souvent l'entête visible de la page. | ||
| + | * footer : définit le pied de page, d'un article ou un document. | ||
| + | * nav : comprend souvent les liens de navigation. | ||
| + | * figure : définit des images, des diagrammes, des photos, du code, etc. | ||
| + | * figcaption : légende de la balise <figure>. | ||
| + | * audio : pour insérer un fichier son ou des streaming. | ||
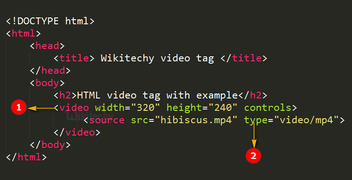
| + | * video : permet d’insérer un contenu vidéo en streaming. | ||
| + | * track : permet d’insérer un sous-titre (au format WebVTT) à une vidéo affichée avec la balise vidéo. | ||
| + | * embed : définit un contenu incorporé, comme un plug in. | ||
| + | * mark : définit un texte marqué. | ||
| + | * meter : permet d’utiliser les mesures avec un minimum et maximum connus, pour afficher une jauge. | ||
| + | * progress : définit une barre de progression. | ||
| + | * time : définit une date ou une heure ou les deux | ||
| + | * canvas : affiche des éléments graphiques, il faut utiliser un script [[JavaScript]] pour l’animer. | ||
| + | * details : précise les détails supplémentaires qui peuvent être masqués ou affichés sur demande. | ||
| + | * keygen : permet de générer une clé sécurisée. | ||
| + | * output : représente le résultat d’un calcul. | ||
| + | * ruby, rt et rp : annotations relative au language [[ruby]]. | ||
| + | |||
| + | ==== Quelques nouveaux attributs ==== | ||
| + | * Pour la balise <a> : media, type. | ||
| + | * Pour la balise <area> : hreflang, media, rel, type. | ||
| + | * Pour la balise <button> : autofocus, form, formaction, formenctype, formmethod, formnovalidate, formtarget. | ||
| + | * Pour la balise <fieldset> : name, disabled, form. | ||
| + | * Pour la balise <form> : autocomplete, novalidate. | ||
| + | * Pour la balise <input> : autocomplete, autofocus, form... | ||
| + | |||
| + | ==== Quelques nouveaux types ==== | ||
| + | nouveaux types : datetime, datetime-local, date, month, week, time, tel, number, range, email, url, search, color | ||
| + | |||
| + | === HTML5 et les API === | ||
| + | |||
| + | HTML5 introduit de nouvelles [[API]] qui aident à créer des applications web et qui proposent de nouveaux éléments pour les applications : | ||
| + | |||
| + | * dessin 2D introduite avec la balise canvas, | ||
| + | * les vidéos et des sons qui peuvent désormais être joués avec les balises vidéo et audio, | ||
| + | * applications hors-lignes, | ||
| + | * édition en combinaison avec le nouvel attribut dit contenteditable, | ||
| + | * glisser-déposer en combinaison avec l'attribut dit draggable, | ||
| + | * accès à l'historique de navigation et aux pages d'ajouter cette fonction d'historique de navigation | ||
| + | * des API tierces peuvent être intégrées, telles que WebGL du [[Khronos]] Group permettant d'ajouter aux pages du contenu 3D. | ||
| + | |||
| + | |||
| + | }}<!-- ******** Fin Fiche Didactique Définition ******************* --> | ||
| + | |||
| + | == {{Widget:Definition-graphique-Fiche}} == | ||
| + | |||
| + | {{cc}} [https://cmapscloud.ihmc.us/viewer/cmap/1Y3NGQ52D-NZQXRG-BCSKP4 Carte conceptuelle : Développement Web] | ||
| + | {{cc}} [https://didactique.info/formation/course/view.php?id=420 Didactique.info : Développement Web] | ||
| + | |||
| + | <!-- ************************* Début ****************************** --> | ||
| + | {{Fiche Didactique Media <!-------------------------------------------> | ||
| + | <!-- Interface Média : Choisir le type de présentation de vos images--> | ||
| + | <!--Remplacez et adaptez le mode, les images, formats et les Titres --> | ||
| + | |Galerie Images= <!-- Ne pas Modifier---------------------------------> | ||
| + | <!-- ************* Commercez les modifications *********************--> | ||
| + | <!--Modes disponibles:"traditional"; "nolines"; "packed"; "packed-hover"; "packed-overlay" ou "slideshow"--> | ||
| + | <!-- Vous pouvez remplacer et adapter le mode ICI =>--> <gallery mode="packed-overlay"> | ||
| + | |||
| + | |||
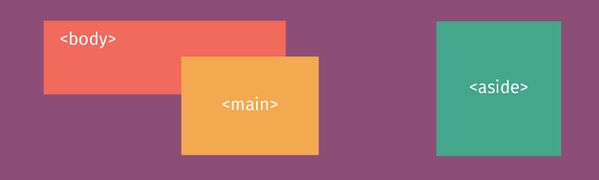
| + | Image: Balises-HTML5.jpg|vignette|Balises Sémantiques HTML5 | ||
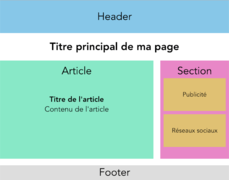
| + | Image: Representation-element-structurant-page-html.png|vignette|Structuration Sémantique HTML5 CSS3 | ||
| + | Image: Fichier:Canvas.png|vignette|Le canvas HTML5 | ||
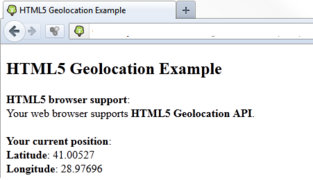
| + | Image:Geolocalisation.png|vignette|HTML5 JavaScript API Géolocalisation | ||
| + | Image:Html5Gif.gif|vignette|Objet SVG | ||
| + | Image: Svgobjevt.gif|vignette | ||
| + | Image: Video HTML5.png|vignette|Video HTML5 | ||
| + | |||
| + | </gallery><!-- ************** Fin modification images***************************--> | ||
| + | |||
| + | |||
| + | <!-- ************************* Début modification Vidéo ******************************************************************--> | ||
| + | |Video=<!-- Ne pas Modifier --><!-- Ajoutez une ou plusieurs vidéos--------------------------------------------------------> | ||
| + | |||
| + | <!-- Balises à utiliser Pour: Youtube : <youtube> / Google : <gvideo> / Archive.org audio : <aoaudio> / Archive.org video: <aovideo> | ||
| + | / WeGame : <wegame> / Tangler forum : <tangler> / Gametrailers: <gtrailer> / Nicovideo : <nicovideo> / GoGreenTube : <ggtube> -----> | ||
| + | <!-- <youtube>ID-Video</youtube> exemple http://www.youtube.com/watch?v=k0O8-0kPQmM devient <youtube>k0O8-0kPQmM</youtube> --> | ||
| + | <!--Ajoutez ou supprimez les lignes non utilisées ---------------------------------------------------------------------------> | ||
| + | |||
| + | <!-- ****************** Commercez les modifications pour les Vidéos *******************************************************--> | ||
| + | <youtube width="220" height="220">bv64kK_5QVY</youtube> | ||
| + | <youtube width="220" height="220">ItZN6o0ylao?list=PLfloRV9R6_kRQihyrQV9eVYt32KNGqXRo</youtube> | ||
| + | <youtube width="220" height="220">pQN-pnXPaVg</youtube> | ||
| + | |||
| + | }}<!-- ************************* Fin modifications pour les Médias *******************************************************--> | ||
| + | |||
| + | = {{Widget:Concepts-notions-associes-Fiche}} = | ||
| + | |||
| + | <!-- ****************************************************************************--> | ||
| + | {{Fiche Didactique Mots-clés<!--------- Début du script Mots-Clés -----------------> | ||
| + | <!--Indiquez au minimum 5 Mots-Clés, les classer par ordre d'importance croissant--> | ||
| + | <!--(du plus important au moins important), Première lettre en majuscule --> | ||
| + | <!--AJOUTEZ (jusqu'à 100 Mots-Clés) OU SUPPRIMEZ LES LIGNES NON UTILISÉES --> | ||
| + | <!----------------- Commencez les modifications des Mots Clés ---------------------> | ||
| + | |||
| + | |Mot-Clé-1=Informatique | ||
| + | |Mot-Clé-2=Programmation | ||
| + | |Mot-Clé-3=Application Mobile | ||
| + | |Mot-Clé-4= Design graphique | ||
| + | |Mot-Clé-5= Feuilles de style CSS3 | ||
| + | |Mot-Clé-6= Web dynamique | ||
| + | |Mot-Clé-7= Base de données | ||
| + | |Mot-Clé-8= Data Science | ||
| + | |Mot-Clé-9= Serveur | ||
| + | |Mot-Clé-10= Framework | ||
| + | |Mot-Clé-11= CMS | ||
| + | |Mot-Clé-12= Ionic | ||
| + | |Mot-Clé-13= Symphony | ||
| + | |Mot-Clé-14= PHP | ||
| + | |Mot-Clé-15= RUBY | ||
| + | |Mot-Clé-16= Microsoft ActiveX | ||
| + | |Mot-Clé-17= Applets Java | ||
| + | |Mot-Clé-18= Plugins | ||
| + | |Mot-Clé-19= Server-Sent Events SSE | ||
| + | |Mot-Clé-20= XHTML | ||
| + | |||
| + | |||
| + | |||
| + | }}<!-- ********************* FIN Fiche Didactique Mots-clés *******************--> | ||
| + | |||
| + | = {{Widget:Exemples-applications-utilisations-Fiche}} = | ||
| + | |||
| + | |||
| + | <!-- *************** Début Fiche Didactique Explicitations ***************** --> | ||
| + | {{Fiche Didactique Explicitations <!-------------------------------------------> | ||
| + | <!-- Explicitations et Approfondissements à travers des exemples ou des applications ou lors d'utilisations --> | ||
| + | |Exemples-Applications-Utilisations= <!----------------------------------------> | ||
| + | <!-- Compléter les pointillés et Supprimer les lignes non utilisées --> | ||
| + | <!-- ****************** Commercez les modifications *********************** --> | ||
| + | |||
| + | [[Fichier:Sw.jpg|vignette|gauche|Site Web]] | ||
| + | Le développement web est une discipline qui consiste, par l’usage de langages de programmation web, à créer des sites web ou des applications web ou mobile destinés à être publiés sur des serveurs. | ||
| + | [[Fichier:Wapp.png|vignette|droite|Web Mobile]] | ||
| + | |||
| + | |||
| + | Le développement web incité à savoir manier des outils tels que les CMS ou les frameworks comme Bootstrap ou bien le framework Symfony par exemple, et maîtriser des langages y compris le HTML et CSS en premier lieu, le JavaScript ou bien le PHP. | ||
| + | [[Fichier:Symphony.png|vignette|centré|Symphony]] | ||
| + | |||
| + | |||
| + | Parmi les plateformes qui utilisent le développement Web pour la création des applications mobiles hybrides: Ionic | ||
| + | [[Fichier:Ionic-framework.png|vignette|centré|framework Ionic]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | }}<!--************** Fin Fiche Didactique Explicitations ******************* --> | ||
| + | |||
| + | = {{Widget:Erreurs-confusions-Fiche}} = | ||
| + | |||
| + | |||
| + | <!-- ************** Début Fiche Didactique Conceptions ********************* --> | ||
| + | {{Fiche Didactique Conceptions <!----------------------------------------------> | ||
| + | <!-- Spécification des éventuelles Difficultés ou Confusions ou Erreurs ou Conceptions erronées --> | ||
| + | |Difficultés-Confusions-Erreurs-Conceptions= <!--------------------------------> | ||
| + | <!-- Compléter les pointillés et Supprimer les lignes non utilisées------------> | ||
| + | <!-- ****************** Commercez les modifications *************************--> | ||
| + | |||
| + | * Confusion entre [[Web dynamique - Web statique]] | ||
| + | * Confusion entre [[HTML - HTML5]] | ||
| + | * Confusion entre [[CSS - XML - JSON]] | ||
| + | * Confusion entre [[RSS - XML ]] | ||
| + | * Confusion entre [[fonctionnalités HTML5 - fonctionnalités CSS3]] | ||
| + | * Confusion entre [[fonctionnalités HTML5 - fonctionnalités JavaScript]] | ||
| + | |||
| + | * Erreurs fréquentes: | ||
| + | |||
| + | # Le HTML5 permet de mettre en forme les pages Web. | ||
| + | # Le HTML5 permet de créer un site Web dynamique. | ||
| + | # On ne peut pas ajouter des objets médias ou graphiques dans une page Web. | ||
| + | # Le HTML5 permet de faire des calculs. | ||
| + | # Erreurs de syntaxe: | ||
| + | * ajouter balise fermante aux balises orphelines. | ||
| + | * choisir un attribut erroné par exemple src avec la balise <a> au lieu de l'attribut href. | ||
| + | |||
| + | |||
| + | }}<!-- ************** Fin Fiche Didactique Conceptions ********************* --> | ||
| + | |||
| + | = {{Widget:Questions-possibles-Fiche}} = | ||
| + | |||
| + | <!-- ********** Début Fiche Didactique Questions ******************--> | ||
| + | {{Fiche Didactique Questions <!--------------------------------------> | ||
| + | <!-- Espace de Questions sur la thématique ou le concept --> | ||
| + | |Questions Possibles= <!---------------------------------------------> | ||
| + | <!-- Compléter les pointillés et Supprimer les lignes non utilisées--> | ||
| + | <!-- ************ Commercez les modifications *********************--> | ||
| + | |||
| + | * [[Quel importance du HTML5 ]]? | ||
| + | * [[Comment structurer une page Web sémantiquement ]]? | ||
| + | * [[Comment insérer des éléments: titre de différents niveaux, paragraphe, lien hypertexte, division... ]]? | ||
| + | * [[Comment insérer des objets graphiques: SVG et Canvas ]]? | ||
| + | * [[Comment ajouter des objets médias: audio, vidéo, plugins]]? | ||
| + | * [[Quels sont les plugins relatifs aux applets Java et aux contrôles Microsoft ActiveX]]? | ||
| + | * [[Comment créer et manipuler des API]]? | ||
| + | * [[Comment ajouter un formulaire à une page Web]]? | ||
| + | * [[Quels languages pour mettre en forme les pages Web créées par HTML5 et en ajouter des scripts ]]? | ||
| + | }}<!-- ******** Fin Fiche Didactique Questions ******************* --> | ||
| + | |||
| + | = {{Widget:Liens-enseignement-Fiche}} = | ||
| + | |||
| + | == {{Widget:Idées ou Réflexions liées à son enseignement-Fiche}} == | ||
| + | |||
| + | |||
| + | <!-- ************** Début Fiche Didactique Idées-Enseignement ******************--> | ||
| + | {{Fiche Didactique Idées-Enseignement <!------------------------------------------> | ||
| + | <!-- Espace de réflexions et d'idées pour l'Enseignement lié à cette thématique --> | ||
| + | |Idées-Enseignement= <!-- ---------------------------------------------------- --> | ||
| + | <!-- Complétez les pointillés et Supprimez les lignes non utilisées -----> | ||
| + | <!-- ****************** Commercez les modifications ************************** --> | ||
| + | |||
| + | * Le développement Web avec HTML5 et les autres languages qui y sont associés est toujours en vogue, malgré l'émergence de plusieurs autres frameworks et languages de programmation, et son apprentissage offre un atout majeur pour le développement des sites Web de tous types et les applications mobiles. | ||
| + | * L'apprentissage de HTML5 induit forcément à l'apprentissage de CSS3 et JavaScript qui le complètent. | ||
| + | * Le design graphique contribue dans l'amélioration de l'apprentissage et de la réalisation des sites Web avec HTML5. | ||
| + | * L'enseignement du HTML5 impose une pédagogie active, par projet, par exemple. | ||
| + | * | ||
| + | }}<!-- ************************* Fin Idées-Enseignement ********************** --> | ||
| + | |||
| + | == {{Widget:Aides et astuces-Fiche}} == | ||
| + | |||
| + | <!-- ************** Début Fiche Didactique Astuces-Enseignement ****************--> | ||
| + | {{Fiche Didactique Astuces-Enseignement <!----------------------------------------> | ||
| + | <!-- Espace d'astuces et d'aides pour l'Enseignement lié à cette thématique --> | ||
| + | |Astuces-Enseignement= <!---------------------------------------------------------> | ||
| + | <!-- Complétez les pointillés et Supprimez les lignes non utilisées -----> | ||
| + | <!-- ****************** Commercez les modifications ************************** --> | ||
| + | |||
| + | * Pour les débutants, il est recommandé de choisir un éditeur de texte comme VsCode, SublimeTexte, Brackets afin de s'habituer avec le code puis passer à l'utilisation des WYSIWYG tels que BlueGriffon ou autres. | ||
| + | * Il est recommandé de préserver une structure sémantique des pages Web créées afin de permettre une meilleure indexation éventuelle. | ||
| + | * Il est préférable de créer des pages Web simples et riches en informations dans un premier temps: titre , paragraphe, code, liens hypertextes, image, vidéo, formulaire | ||
| + | * Une fois la nécessité de la mise en forme des pages s'impose, l'apprentissage du [[CSS3]] doit être lancé en amant et en aval avec HTML5. | ||
| + | * De même, l'utilisation des formulaires en HTML5, induit à la nécessité d'un script. Par conséquent, l'apprentissage de [[JavaScript]] doit être complémentaire. | ||
| + | }}<!-- ************************* Fin Astuces-Enseignement ********************** --> | ||
| + | |||
| + | == {{Widget:Education: Liens, sites et portails-Fiche}} == | ||
| + | |||
| + | <!-- ********* Début Liens Education ***************************--> | ||
| + | {{Fiche Didactique Liens Education <!-----------------------------> | ||
| + | <!-- Espace pour les références Liens internet ou Bibliographie --> | ||
| + | |Références=<!-- Complétez ou Supprimez les lignes non utilisées--> | ||
| + | <!-- ****************** Commercez les modifications ************--> | ||
| + | |||
| + | *https://www.w3schools.com/html/default.asp | ||
| + | *https://www.w3schools.com/css/default.asp | ||
| + | *https://www.w3schools.com/js/default.asp | ||
| + | * Editeur de texte en ligne https://codepen.io/ | ||
| + | * Créer sa première page Web https://openclassrooms.com/fr/courses/1603881-apprenez-a-creer-votre-site-web-avec-html5-et-css3/1604361-creez-votre-premiere-page-web-en-html | ||
| + | * Liste des balises https://jaetheme.com/balises-html5/ | ||
| + | * Objets SVG https://tutorial.techaltum.com/html5-svg.html | ||
| + | * Objets Canvas https://tutorial.techaltum.com/html5-canvas.html | ||
| + | * HTML5 Geolocation API https://www.dotnetcurry.com/html5/1194/html5-geo-location-api | ||
| + | |||
| + | }}<!-- ************ Fin Liens Education ********************** --> | ||
| + | |||
| + | = {{Widget:Bibliographie-Fiche}} = | ||
| + | |||
| + | |||
| + | <!-- ************** Début Fiche Didactique Astuces-Enseignement *********--> | ||
| + | {{Fiche Didactique Bibliographie <!----------------------------------------> | ||
| + | <!-- Espace bibliographique pour l'Enseignement lié à cette thématique --> | ||
| + | |Bibliographie= <!---------------------------------------------------------> | ||
| + | <!-- Complétez les pointillés et Supprimez les lignes non utilisées -----> | ||
| + | <!-- ****************** Commercez les modifications *********************--> | ||
| + | |||
| + | * https://www.w3schools.com/ | ||
| + | * https://www.freecodecamp.org/ | ||
| + | * https://developer.mozilla.org/fr/docs/Web/HTML | ||
| + | * https://html5-tutorial.net/ | ||
| + | |||
| + | |||
| + | }}<!-- ************* Fin Fiche Didactique Bibliographie *************** --> | ||
| + | |||
| + | {{Widget:Fiche-Conceptuelle-Bas}} | ||
Version actuelle datée du 3 juin 2022 à 12:40
 Traduction
Traduction
 Définition
Définition
Domaine, Discipline, Thématique
Définition écrite
C'est quoi HTML5?
- HTML5, sortie en octobre 2014, est la dernière révision du HTML .
- HTML (Hyper Text Markup Language) est le langage de balisage standard pour la création des pages Web depuis 1993.
- Il décrit la structure d'une page Web.
- Il se compose d'une série d'éléments.
- Les éléments indiquent au navigateur quoi afficher comme contenu : titre, division, paragraphe, image , tableau...
Les éléments du HTML5
- Tout comme les versions précédentes de HTML, l'élément HTML5 est toute l'instruction allant de la balise de début à la balise de fin :
< balise > Le contenu < /balise >
- Exemples de certains éléments HTML :
< h1 > Mon premier Titre< /h1 > < p > Mon premier paragraphe. < /p >
Exemple de page HTML5 simple
<!DOCTYPE html>
<html>
<head>
<title>Titre de la page</title>
</head>
<body>
<header> <h1>Titre de Niveau 1</h1> </header>
<nav><a href="https://didaquest.org/wiki/Accueil">lien1</a></nav>
<section>
<article>
<p>paragraphe</p>
</article>
</section>
<footer> <h4>pied de page</h4> </footer>
</body>
</html>
Le Doctype
- Tout comme les pages HTML ou XHTML, les documents HTML5 nécessitent une déclaration indiquant au navigateur le type du document et la méthode standard de rendu: dans le cas de HTML5, l'instruction <!DOCTYPE html> » au début de tout document joue ce rôle.
HTML5 et autres languagesIl est imératif de rappeler que HTML5 sert à structurer des pages Web mais ne permet guerre de les mettre en forme, ni d'y ajouter du contenu dynamique. Pour ce faire, les développeurs Web font recours à CSS3 pour ajouter des feuilles de styles, à JavaScript pour écrire les scripts, à PHP pour le web dynamique avec les bases de données, ainsi que d'autres framework pour le Web mobile et les applications...
<link href="style.css" rel="stylesheet">
<script src="script.js"></script>
Les apports du HTML5
Les nouveaux éléments de HTML5
Quelques nouveaux attributs
Quelques nouveaux typesnouveaux types : datetime, datetime-local, date, month, week, time, tel, number, range, email, url, search, color HTML5 et les APIHTML5 introduit de nouvelles API qui aident à créer des applications web et qui proposent de nouveaux éléments pour les applications :
|
Définition graphique
![]() Carte conceptuelle : Développement Web
Carte conceptuelle : Développement Web
![]() Didactique.info : Développement Web
Didactique.info : Développement Web
 Concepts ou notions associés
Concepts ou notions associés
Informatique / Programmation / Application Mobile / Design graphique / Feuilles de style CSS3 / Web dynamique / Base de données / Data Science / Serveur / Framework / CMS / Ionic / Symphony / PHP / RUBY / Microsoft ActiveX / Applets Java / Plugins / Server-Sent Events SSE / XHTML /
 Exemples, applications, utilisations
Exemples, applications, utilisations
Le développement web est une discipline qui consiste, par l’usage de langages de programmation web, à créer des sites web ou des applications web ou mobile destinés à être publiés sur des serveurs.
Le développement web incité à savoir manier des outils tels que les CMS ou les frameworks comme Bootstrap ou bien le framework Symfony par exemple, et maîtriser des langages y compris le HTML et CSS en premier lieu, le JavaScript ou bien le PHP.
Parmi les plateformes qui utilisent le développement Web pour la création des applications mobiles hybrides: Ionic |
 Erreurs ou confusions éventuelles
Erreurs ou confusions éventuelles
- Confusion entre Web dynamique - Web statique
- Confusion entre HTML - HTML5
- Confusion entre CSS - XML - JSON
- Confusion entre RSS - XML
- Confusion entre fonctionnalités HTML5 - fonctionnalités CSS3
- Confusion entre fonctionnalités HTML5 - fonctionnalités JavaScript
- Erreurs fréquentes:
- Le HTML5 permet de mettre en forme les pages Web.
- Le HTML5 permet de créer un site Web dynamique.
- On ne peut pas ajouter des objets médias ou graphiques dans une page Web.
- Le HTML5 permet de faire des calculs.
- Erreurs de syntaxe:
* ajouter balise fermante aux balises orphelines.
* choisir un attribut erroné par exemple src avec la balise <a> au lieu de l'attribut href.
 Questions possibles
Questions possibles
- Quel importance du HTML5 ?
- Comment structurer une page Web sémantiquement ?
- Comment insérer des éléments: titre de différents niveaux, paragraphe, lien hypertexte, division... ?
- Comment insérer des objets graphiques: SVG et Canvas ?
- Comment ajouter des objets médias: audio, vidéo, plugins?
- Quels sont les plugins relatifs aux applets Java et aux contrôles Microsoft ActiveX?
- Comment créer et manipuler des API?
- Comment ajouter un formulaire à une page Web?
- Quels languages pour mettre en forme les pages Web créées par HTML5 et en ajouter des scripts ?
 Liaisons enseignements et programmes
Liaisons enseignements et programmes
Idées ou Réflexions liées à son enseignement
- Le développement Web avec HTML5 et les autres languages qui y sont associés est toujours en vogue, malgré l'émergence de plusieurs autres frameworks et languages de programmation, et son apprentissage offre un atout majeur pour le développement des sites Web de tous types et les applications mobiles.
- L'apprentissage de HTML5 induit forcément à l'apprentissage de CSS3 et JavaScript qui le complètent.
- Le design graphique contribue dans l'amélioration de l'apprentissage et de la réalisation des sites Web avec HTML5.
- L'enseignement du HTML5 impose une pédagogie active, par projet, par exemple.
Aides et astuces
- Pour les débutants, il est recommandé de choisir un éditeur de texte comme VsCode, SublimeTexte, Brackets afin de s'habituer avec le code puis passer à l'utilisation des WYSIWYG tels que BlueGriffon ou autres.
- Il est recommandé de préserver une structure sémantique des pages Web créées afin de permettre une meilleure indexation éventuelle.
- Il est préférable de créer des pages Web simples et riches en informations dans un premier temps: titre , paragraphe, code, liens hypertextes, image, vidéo, formulaire
- Une fois la nécessité de la mise en forme des pages s'impose, l'apprentissage du CSS3 doit être lancé en amant et en aval avec HTML5.
- De même, l'utilisation des formulaires en HTML5, induit à la nécessité d'un script. Par conséquent, l'apprentissage de JavaScript doit être complémentaire.
Education: Autres liens, sites ou portails
- https://www.w3schools.com/html/default.asp
- https://www.w3schools.com/css/default.asp
- https://www.w3schools.com/js/default.asp
- Editeur de texte en ligne https://codepen.io/
- Créer sa première page Web https://openclassrooms.com/fr/courses/1603881-apprenez-a-creer-votre-site-web-avec-html5-et-css3/1604361-creez-votre-premiere-page-web-en-html
- Liste des balises https://jaetheme.com/balises-html5/
- Objets SVG https://tutorial.techaltum.com/html5-svg.html
- Objets Canvas https://tutorial.techaltum.com/html5-canvas.html
- HTML5 Geolocation API https://www.dotnetcurry.com/html5/1194/html5-geo-location-api
 Bibliographie
Bibliographie
Pour citer cette page: ([1])
ABROUGUI, M & al, 2022. Html5. In Didaquest [en ligne]. <http:www.didaquest.org/wiki/Html5>, consulté le 18, février, 2025
- Pages avec des liens de fichiers brisés
- Sponsors Education
- Informatique (Concepts)
- Développement Web (Concepts)
- Développement Mobile (Concepts)
- Design graphique Web (Concepts)
- Programmation (Concepts)
- Web Sémantique (Concepts)
- Indexation Web (Concepts)
- Commerce électronique (Concepts)
- Informatique
- Programmation
- Application Mobile
- Design graphique
- Feuilles de style CSS3
- Web dynamique
- Base de données
- Data Science
- Serveur
- Framework
- CMS
- Ionic
- Symphony
- PHP
- RUBY
- Microsoft ActiveX
- Applets Java
- Plugins
- Server-Sent Events SSE
- XHTML
- Concepts
- Html5
- Html5 (Concepts)
- Fiche conceptuelle didactique