Différences entre versions de « Html5 »
| Ligne 323 : | Ligne 323 : | ||
<!-- ****************** Commercez les modifications ************************** --> | <!-- ****************** Commercez les modifications ************************** --> | ||
| − | * . | + | * Le développement Web avec HTML5 et les autres languages qui y sont associés est toujours en vogue, malgré l'émergence de plusieurs autres framwork et language de programmation, et son apprentissage offre un atout majeur pour l développement Web et les applications Web mobiles. |
| − | + | * L'apprentissage de HTML5 induit forcément à l'apprentissage de CSS3 et JavaScript qui le complètent. | |
| − | * . | + | * Le design graphique contribue dans l'amélioration et de l'apprentissage, et de la réalisation des sites Web avec HTML5. |
| − | + | * L'enseignement du HTML5 impose une pédagogie active, par projet, par exemple. | |
| − | + | * | |
}}<!-- ************************* Fin Idées-Enseignement ********************** --> | }}<!-- ************************* Fin Idées-Enseignement ********************** --> | ||
| − | |||
== {{Widget:Aides et astuces-Fiche}} == | == {{Widget:Aides et astuces-Fiche}} == | ||
| Ligne 340 : | Ligne 339 : | ||
<!-- ****************** Commercez les modifications ************************** --> | <!-- ****************** Commercez les modifications ************************** --> | ||
| − | * ......... | + | * Forcez-vous à déclarer toute vos variables VBA. Cela peut paraître contraignant, mais finalement il n’y a que des avantages : |
| − | :* .. | + | :* Les erreurs seront plus facilement identifiées, |
| − | * .. | + | :* Le code sera plus propre chacune des variables étant clairement définies, |
| − | :* .. | + | :* Votre macro VBA sera plus facilement modifiable et adaptable. |
| − | + | * Ils existent deux solutions vous obligeant de déclarer toutes les variables : | |
| + | :* Option Explicit | ||
| + | :* Option Explicit par défaut : Une autre astuce VBA est de rendre cette mention par défaut. Pour ce faire, il suffit dans la fenêtre de l’éditeur, d’ouvrir le menu options (barre des menus / outils) puis de cocher la case Déclaration des variables obligatoire. La commande sera ensuite automatiquement intégrée à vos modules. | ||
| + | * Mettre à jour l’écran | ||
| + | :* Pour rendre vos macros un peu plus rapides, utilisez la commande ci-dessous. Grâce à elle, vous ne verrez plus chaques actions de votre macro et votre écran restera fix. | ||
| + | :* Inscrivez ce bout de code au début de votre macro ou de votre module pour qu’il fonctionne: Application.ScreenUpdating = False | ||
| + | * Les calculs automatiques | ||
| + | :* Si votre macro VBA va modifier des données qui sont utilisées par des formules, Excel va effectuer les calculs de vos cellules en même temps que la macro tourne. | ||
| + | :* Pour éviter à votre ordinateur de tout faire en même temps et donc de ralentir, inscrivez les deux mentions ci-dessous. La 1ère désactive les calculs automatiques et la seconde les réactive. | ||
| + | : | ||
| + | :* Application.Calculation = xlCalculationManual 'inscrire au début de votre code. | ||
| + | :* Application.Calculation = xlCalculationAutomatic 'inscrire à la fin de votre macro. | ||
}}<!-- ************************* Fin Astuces-Enseignement ********************** --> | }}<!-- ************************* Fin Astuces-Enseignement ********************** --> | ||
| Ligne 355 : | Ligne 365 : | ||
<!-- ****************** Commercez les modifications ************--> | <!-- ****************** Commercez les modifications ************--> | ||
| − | :* ...... | + | :* https://www.chiny.me/algorithmique-apprendre-a-ecrire-les-algorithmes-17.php#:~:text=Un%20algorithme%20est%20une%20suite,il%20en%20constitue%20la%20logique |
| − | :* .. | + | :* https://www.tutorialspoint.com/vba/index.htm |
| − | :* .. | + | :* https://www.cours-gratuit.com/algorithmique/exercice-algorithme-fonctions-et-procedures |
| + | :* https://pdfprof.com/Cours_Telecharger_Exercices_3.php?q=vba+excel+2016+-+cr%C3%A9ez+des+applications+professionnelles+exercices+et+corrig%C3%A9s+pdf | ||
}}<!-- ************ Fin Liens Education ********************** --> | }}<!-- ************ Fin Liens Education ********************** --> | ||
Version du 3 juin 2022 à 01:53
 Traduction
Traduction
 Définition
Définition
Domaine, Discipline, Thématique
Définition écrite
C'est quoi HTML5?
- HTML5, sortie en octobre 2014, est la dernière révision du HTML .
- HTML (Hyper Text Markup Language) est le langage de balisage standard pour la création des pages Web depuis 1993.
- Il décrit la structure d'une page Web.
- Il se compose d'une série d'éléments.
- Les éléments indiquent au navigateur quoi afficher comme contenu : titre, division, paragraphe, image , tableau...
Les éléments du HTML5
- Tout comme les versions précédentes de HTML, l'élément HTML5 est toute l'instruction allant de la balise de début à la balise de fin :
< balise > Le contenu < /balise >
- Exemples de certains éléments HTML :
< h1 > Mon premier Titre< /h1 > < p > Mon premier paragraphe. < /p >
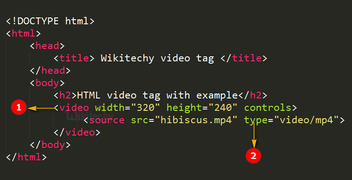
Exemple de page HTML5 simple
<!DOCTYPE html>
<html>
<head>
<title>Titre de la page</title>
</head>
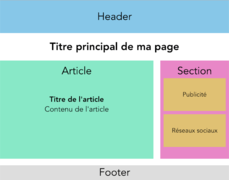
<body>
<header> <h1>Titre de Niveau 1</h1> </header>
<nav><a href="https://didaquest.org/wiki/Accueil">lien1</a></nav>
<section>
<article>
<p>paragraphe</p>
</article>
</section>
<footer> <h4>pied de page</h4> </footer>
</body>
</html>
Le Doctype
- Tout comme les pages HTML ou XHTML, les documents HTML5 nécessitent une déclaration indiquant au navigateur le type du document et la méthode standard de rendu: dans le cas de HTML5, l'instruction <!DOCTYPE html> » au début de tout document joue ce rôle.
HTML5 et autres languagesIl est imératif de rappeler que HTML5 sert à structurer des pages Web mais ne permet guerre de les mettre en forme, ni d'y ajouter du contenu dynamique. Pour ce faire, les développeurs Web font recours à CSS3 pour ajouter des feuilles de styles, à JavaScript pour écrire les scripts, à PHP pour le web dynamique avec les bases de données, ainsi que d'autres framework pour le Web mobile et les applications... Les apports du HTML5
Les nouveaux éléments de HTML5
Quelques nouveaux attributs
Quelques nouveaux typesnouveaux types : datetime, datetime-local, date, month, week, time, tel, number, range, email, url, search, color HTML5 et les APIHTML5 introduit de nouvelles API qui aident à créer des applications web et qui proposent de nouveaux éléments pour les applications :
|
Définition graphique
![]() Carte conceptuelle : Développement Web
Carte conceptuelle : Développement Web
![]() Didactique.info : Développement Web
Didactique.info : Développement Web
 Concepts ou notions associés
Concepts ou notions associés
Informatique / Programmation / Application Mobile / Design graphique / Feuilles de style CSS3 / Web dynamique / Base de données / Data Science / Serveur / Framework / CMS / Ionic / Symphony / PHP / RUBY / Microsoft ActiveX / Applets Java / Plugins / Server-Sent Events SSE / XHTML /
 Exemples, applications, utilisations
Exemples, applications, utilisations
Le développement web est une discipline qui consiste, par l’usage de langages de programmation web, à créer des sites web ou des applications web ou mobile destinés à être publiés sur des serveurs.
Le développement web incité à savoir manier des outils tels que les CMS ou les frameworks comme Bootstrap ou bien le framework Symfony par exemple, et maîtriser des langages y compris le HTML et CSS en premier lieu, le JavaScript ou bien le PHP.
Parmi les plateformes qui utilisent le développement Web pour la création des applications mobiles hybrides: Ionic |
 Erreurs ou confusions éventuelles
Erreurs ou confusions éventuelles
- Confusion entre Web dynamique - Web statique
- Confusion entre fonctionnalités HTML5 - fonctionnalités CSS3
- Confusion entre fonctionnalités HTML5 - fonctionnalités JavaScript
- Erreurs fréquentes:
- Le HTML5 permet de mettre en forme les pages Web.
- Le HTML5 permet de créer un site Web dynamique.
- On ne peut pas ajouter des objets médias ou graphiques dans une page Web.
- Le HTML5 permet de faire des calculs.
- Erreurs de syntaxe:
* ajouter balise fermante aux balises orphelines.
* choisir un attribut erroné par exemple src avec la balise <a> au lieu de l'attribut href.
 Questions possibles
Questions possibles
- Quel importance du HTML5 ?
- Comment structurer une page Web sémantiquement ?
- Comment insérer des éléments: titre de différents niveaux, paragraphe, lien hypertexte, division... ?
- Comment insérer des objets graphiques: SVG et Canvas ?
- Comment ajouter des objets médias: audio, vidéo, plugins?
- Quels sont les plugins relatifs aux applets Java et aux contrôles Microsoft ActiveX?
- Comment créer et manipuler des API?
- Comment ajouter un formulaire à une page Web?
- Quels languages pour mettre en forme les pages Web créées par HTML5 et en ajouter des scripts ?
 Liaisons enseignements et programmes
Liaisons enseignements et programmes
Idées ou Réflexions liées à son enseignement
- Le développement Web avec HTML5 et les autres languages qui y sont associés est toujours en vogue, malgré l'émergence de plusieurs autres framwork et language de programmation, et son apprentissage offre un atout majeur pour l développement Web et les applications Web mobiles.
- L'apprentissage de HTML5 induit forcément à l'apprentissage de CSS3 et JavaScript qui le complètent.
- Le design graphique contribue dans l'amélioration et de l'apprentissage, et de la réalisation des sites Web avec HTML5.
- L'enseignement du HTML5 impose une pédagogie active, par projet, par exemple.
Aides et astuces
- Forcez-vous à déclarer toute vos variables VBA. Cela peut paraître contraignant, mais finalement il n’y a que des avantages :
- Les erreurs seront plus facilement identifiées,
- Le code sera plus propre chacune des variables étant clairement définies,
- Votre macro VBA sera plus facilement modifiable et adaptable.
- Ils existent deux solutions vous obligeant de déclarer toutes les variables :
- Option Explicit
- Option Explicit par défaut : Une autre astuce VBA est de rendre cette mention par défaut. Pour ce faire, il suffit dans la fenêtre de l’éditeur, d’ouvrir le menu options (barre des menus / outils) puis de cocher la case Déclaration des variables obligatoire. La commande sera ensuite automatiquement intégrée à vos modules.
- Mettre à jour l’écran
- Pour rendre vos macros un peu plus rapides, utilisez la commande ci-dessous. Grâce à elle, vous ne verrez plus chaques actions de votre macro et votre écran restera fix.
- Inscrivez ce bout de code au début de votre macro ou de votre module pour qu’il fonctionne: Application.ScreenUpdating = False
- Les calculs automatiques
- Si votre macro VBA va modifier des données qui sont utilisées par des formules, Excel va effectuer les calculs de vos cellules en même temps que la macro tourne.
- Pour éviter à votre ordinateur de tout faire en même temps et donc de ralentir, inscrivez les deux mentions ci-dessous. La 1ère désactive les calculs automatiques et la seconde les réactive.
-
- Application.Calculation = xlCalculationManual 'inscrire au début de votre code.
- Application.Calculation = xlCalculationAutomatic 'inscrire à la fin de votre macro.
Education: Autres liens, sites ou portails
- https://www.chiny.me/algorithmique-apprendre-a-ecrire-les-algorithmes-17.php#:~:text=Un%20algorithme%20est%20une%20suite,il%20en%20constitue%20la%20logique
- https://www.tutorialspoint.com/vba/index.htm
- https://www.cours-gratuit.com/algorithmique/exercice-algorithme-fonctions-et-procedures
- https://pdfprof.com/Cours_Telecharger_Exercices_3.php?q=vba+excel+2016+-+cr%C3%A9ez+des+applications+professionnelles+exercices+et+corrig%C3%A9s+pdf
 Bibliographie
Bibliographie
Pour citer cette page: ([1])
ABROUGUI, M & al, 2022. Html5. In Didaquest [en ligne]. <http:www.didaquest.org/wiki/Html5>, consulté le 11, mai, 2024
- https://www.w3schools.com/
- https://www.freecodecamp.org/
- https://developer.mozilla.org/fr/docs/Web/HTML
- https://html5-tutorial.net/
- Liste des balises https://jaetheme.com/balises-html5/
- Objets SVG https://tutorial.techaltum.com/html5-svg.html
- Objets Canvas https://tutorial.techaltum.com/html5-canvas.html
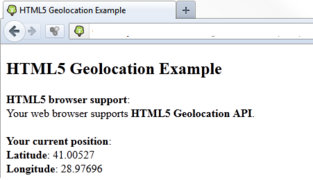
- HTML5 Geolocation API https://www.dotnetcurry.com/html5/1194/html5-geo-location-api
- Pages avec des liens de fichiers brisés
- Sponsors Education
- Informatique (Concepts)
- Développement Web (Concepts)
- Développement Mobile (Concepts)
- Design graphique Web (Concepts)
- Programmation (Concepts)
- Web Sémantique (Concepts)
- Indexation Web (Concepts)
- Commerce électronique (Concepts)
- Informatique
- Programmation
- Application Mobile
- Design graphique
- Feuilles de style CSS3
- Web dynamique
- Base de données
- Data Science
- Serveur
- Framework
- CMS
- Ionic
- Symphony
- PHP
- RUBY
- Microsoft ActiveX
- Applets Java
- Plugins
- Server-Sent Events SSE
- XHTML
- Concepts
- Html5
- Html5 (Concepts)
- Fiche conceptuelle didactique