Différences entre versions de « Html5 »
| (20 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 101 : | Ligne 101 : | ||
=== HTML5 et autres languages === | === HTML5 et autres languages === | ||
Il est imératif de rappeler que HTML5 sert à structurer des pages Web mais ne permet guerre de les mettre en forme, ni d'y ajouter du contenu dynamique. | Il est imératif de rappeler que HTML5 sert à structurer des pages Web mais ne permet guerre de les mettre en forme, ni d'y ajouter du contenu dynamique. | ||
| − | Pour ce faire, les développeurs Web font recours à [[CSS3]] pour ajouter des feuilles de styles, à [[JavaScript]] pour écrire les scripts, à PHP pour le web dynamique avec les [[bases de données]], ainsi que d'autres framework pour le Web mobile et les applications... | + | Pour ce faire, les développeurs Web font recours à [[CSS3]] pour ajouter des feuilles de styles, à [[JavaScript]] pour écrire les scripts, à [[PHP]] pour le web dynamique avec les [[bases de données]], ainsi que d'autres framework pour le Web mobile et les applications... |
| + | |||
| + | * insérer un lien vers une feuille de style CSS3 nommée style.css: | ||
| + | <link href="style.css" rel="stylesheet"> | ||
| + | * insérer un lien vers fichier de script JavaScript: | ||
| + | <script src="script.js"></script> | ||
| + | |||
=== Les apports du HTML5 === | === Les apports du HTML5 === | ||
| Ligne 147 : | Ligne 153 : | ||
nouveaux types : datetime, datetime-local, date, month, week, time, tel, number, range, email, url, search, color | nouveaux types : datetime, datetime-local, date, month, week, time, tel, number, range, email, url, search, color | ||
| − | + | === HTML5 et les API === | |
HTML5 introduit de nouvelles [[API]] qui aident à créer des applications web et qui proposent de nouveaux éléments pour les applications : | HTML5 introduit de nouvelles [[API]] qui aident à créer des applications web et qui proposent de nouveaux éléments pour les applications : | ||
| Ligne 174 : | Ligne 180 : | ||
<!-- ************* Commercez les modifications *********************--> | <!-- ************* Commercez les modifications *********************--> | ||
<!--Modes disponibles:"traditional"; "nolines"; "packed"; "packed-hover"; "packed-overlay" ou "slideshow"--> | <!--Modes disponibles:"traditional"; "nolines"; "packed"; "packed-hover"; "packed-overlay" ou "slideshow"--> | ||
| − | <!-- Vous pouvez remplacer et adapter le mode ICI =>--> <gallery mode=" | + | <!-- Vous pouvez remplacer et adapter le mode ICI =>--> <gallery mode="packed-overlay"> |
| − | |||
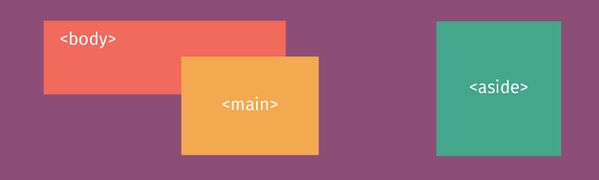
| − | Image: Balises-HTML5.jpg| | + | Image: Balises-HTML5.jpg|vignette|Balises Sémantiques HTML5 |
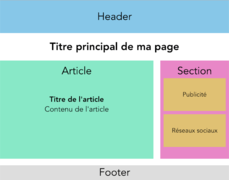
| + | Image: Representation-element-structurant-page-html.png|vignette|Structuration Sémantique HTML5 CSS3 | ||
| + | Image: Fichier:Canvas.png|vignette|Le canvas HTML5 | ||
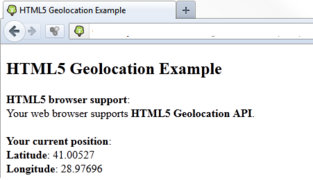
| + | Image:Geolocalisation.png|vignette|HTML5 JavaScript API Géolocalisation | ||
| + | Image:Html5Gif.gif|vignette|Objet SVG | ||
| + | Image: Svgobjevt.gif|vignette | ||
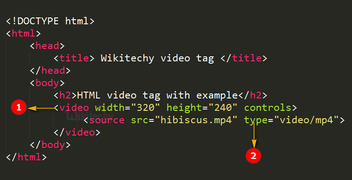
| + | Image: Video HTML5.png|vignette|Video HTML5 | ||
| − | + | </gallery><!-- ************** Fin modification images***************************--> | |
| − | |||
| − | |||
<!-- ************************* Début modification Vidéo ******************************************************************--> | <!-- ************************* Début modification Vidéo ******************************************************************--> | ||
| Ligne 194 : | Ligne 203 : | ||
<!-- ****************** Commercez les modifications pour les Vidéos *******************************************************--> | <!-- ****************** Commercez les modifications pour les Vidéos *******************************************************--> | ||
| − | <youtube>bv64kK_5QVY</youtube> | + | <youtube width="220" height="220">bv64kK_5QVY</youtube> |
| − | <youtube>ItZN6o0ylao?list=PLfloRV9R6_kRQihyrQV9eVYt32KNGqXRo</youtube> | + | <youtube width="220" height="220">ItZN6o0ylao?list=PLfloRV9R6_kRQihyrQV9eVYt32KNGqXRo</youtube> |
| − | <youtube>pQN-pnXPaVg</youtube> | + | <youtube width="220" height="220">pQN-pnXPaVg</youtube> |
}}<!-- ************************* Fin modifications pour les Médias *******************************************************--> | }}<!-- ************************* Fin modifications pour les Médias *******************************************************--> | ||
| Ligne 223 : | Ligne 232 : | ||
|Mot-Clé-13= Symphony | |Mot-Clé-13= Symphony | ||
|Mot-Clé-14= PHP | |Mot-Clé-14= PHP | ||
| + | |Mot-Clé-15= RUBY | ||
| + | |Mot-Clé-16= Microsoft ActiveX | ||
| + | |Mot-Clé-17= Applets Java | ||
| + | |Mot-Clé-18= Plugins | ||
| + | |Mot-Clé-19= Server-Sent Events SSE | ||
| + | |Mot-Clé-20= XHTML | ||
| Ligne 266 : | Ligne 281 : | ||
* Confusion entre [[Web dynamique - Web statique]] | * Confusion entre [[Web dynamique - Web statique]] | ||
| + | * Confusion entre [[HTML - HTML5]] | ||
| + | * Confusion entre [[CSS - XML - JSON]] | ||
| + | * Confusion entre [[RSS - XML ]] | ||
* Confusion entre [[fonctionnalités HTML5 - fonctionnalités CSS3]] | * Confusion entre [[fonctionnalités HTML5 - fonctionnalités CSS3]] | ||
* Confusion entre [[fonctionnalités HTML5 - fonctionnalités JavaScript]] | * Confusion entre [[fonctionnalités HTML5 - fonctionnalités JavaScript]] | ||
| Ligne 273 : | Ligne 291 : | ||
# Le HTML5 permet de mettre en forme les pages Web. | # Le HTML5 permet de mettre en forme les pages Web. | ||
# Le HTML5 permet de créer un site Web dynamique. | # Le HTML5 permet de créer un site Web dynamique. | ||
| − | |||
# On ne peut pas ajouter des objets médias ou graphiques dans une page Web. | # On ne peut pas ajouter des objets médias ou graphiques dans une page Web. | ||
# Le HTML5 permet de faire des calculs. | # Le HTML5 permet de faire des calculs. | ||
| + | # Erreurs de syntaxe: | ||
| + | * ajouter balise fermante aux balises orphelines. | ||
| + | * choisir un attribut erroné par exemple src avec la balise <a> au lieu de l'attribut href. | ||
| + | |||
}}<!-- ************** Fin Fiche Didactique Conceptions ********************* --> | }}<!-- ************** Fin Fiche Didactique Conceptions ********************* --> | ||
| Ligne 288 : | Ligne 309 : | ||
<!-- ************ Commercez les modifications *********************--> | <!-- ************ Commercez les modifications *********************--> | ||
| − | * [[... | + | * [[Quel importance du HTML5 ]]? |
| − | * [[ | + | * [[Comment structurer une page Web sémantiquement ]]? |
| − | * [[ | + | * [[Comment insérer des éléments: titre de différents niveaux, paragraphe, lien hypertexte, division... ]]? |
| − | + | * [[Comment insérer des objets graphiques: SVG et Canvas ]]? | |
| + | * [[Comment ajouter des objets médias: audio, vidéo, plugins]]? | ||
| + | * [[Quels sont les plugins relatifs aux applets Java et aux contrôles Microsoft ActiveX]]? | ||
| + | * [[Comment créer et manipuler des API]]? | ||
| + | * [[Comment ajouter un formulaire à une page Web]]? | ||
| + | * [[Quels languages pour mettre en forme les pages Web créées par HTML5 et en ajouter des scripts ]]? | ||
}}<!-- ******** Fin Fiche Didactique Questions ******************* --> | }}<!-- ******** Fin Fiche Didactique Questions ******************* --> | ||
| Ligne 306 : | Ligne 332 : | ||
<!-- ****************** Commercez les modifications ************************** --> | <!-- ****************** Commercez les modifications ************************** --> | ||
| − | * . | + | * Le développement Web avec HTML5 et les autres languages qui y sont associés est toujours en vogue, malgré l'émergence de plusieurs autres frameworks et languages de programmation, et son apprentissage offre un atout majeur pour le développement des sites Web de tous types et les applications mobiles. |
| − | + | * L'apprentissage de HTML5 induit forcément à l'apprentissage de CSS3 et JavaScript qui le complètent. | |
| − | * . | + | * Le design graphique contribue dans l'amélioration de l'apprentissage et de la réalisation des sites Web avec HTML5. |
| − | + | * L'enseignement du HTML5 impose une pédagogie active, par projet, par exemple. | |
| − | + | * | |
}}<!-- ************************* Fin Idées-Enseignement ********************** --> | }}<!-- ************************* Fin Idées-Enseignement ********************** --> | ||
| − | |||
== {{Widget:Aides et astuces-Fiche}} == | == {{Widget:Aides et astuces-Fiche}} == | ||
| Ligne 323 : | Ligne 348 : | ||
<!-- ****************** Commercez les modifications ************************** --> | <!-- ****************** Commercez les modifications ************************** --> | ||
| − | * .. | + | * Pour les débutants, il est recommandé de choisir un éditeur de texte comme VsCode, SublimeTexte, Brackets afin de s'habituer avec le code puis passer à l'utilisation des WYSIWYG tels que BlueGriffon ou autres. |
| − | : | + | * Il est recommandé de préserver une structure sémantique des pages Web créées afin de permettre une meilleure indexation éventuelle. |
| − | * . | + | * Il est préférable de créer des pages Web simples et riches en informations dans un premier temps: titre , paragraphe, code, liens hypertextes, image, vidéo, formulaire |
| − | + | * Une fois la nécessité de la mise en forme des pages s'impose, l'apprentissage du [[CSS3]] doit être lancé en amant et en aval avec HTML5. | |
| − | + | * De même, l'utilisation des formulaires en HTML5, induit à la nécessité d'un script. Par conséquent, l'apprentissage de [[JavaScript]] doit être complémentaire. | |
}}<!-- ************************* Fin Astuces-Enseignement ********************** --> | }}<!-- ************************* Fin Astuces-Enseignement ********************** --> | ||
| Ligne 338 : | Ligne 363 : | ||
<!-- ****************** Commercez les modifications ************--> | <!-- ****************** Commercez les modifications ************--> | ||
| − | : | + | *https://www.w3schools.com/html/default.asp |
| − | : | + | *https://www.w3schools.com/css/default.asp |
| − | : | + | *https://www.w3schools.com/js/default.asp |
| + | * Editeur de texte en ligne https://codepen.io/ | ||
| + | * Créer sa première page Web https://openclassrooms.com/fr/courses/1603881-apprenez-a-creer-votre-site-web-avec-html5-et-css3/1604361-creez-votre-premiere-page-web-en-html | ||
| + | * Liste des balises https://jaetheme.com/balises-html5/ | ||
| + | * Objets SVG https://tutorial.techaltum.com/html5-svg.html | ||
| + | * Objets Canvas https://tutorial.techaltum.com/html5-canvas.html | ||
| + | * HTML5 Geolocation API https://www.dotnetcurry.com/html5/1194/html5-geo-location-api | ||
}}<!-- ************ Fin Liens Education ********************** --> | }}<!-- ************ Fin Liens Education ********************** --> | ||
| Ligne 354 : | Ligne 385 : | ||
<!-- ****************** Commercez les modifications *********************--> | <!-- ****************** Commercez les modifications *********************--> | ||
| − | * | + | * https://www.w3schools.com/ |
| − | * ..... | + | * https://www.freecodecamp.org/ |
| + | * https://developer.mozilla.org/fr/docs/Web/HTML | ||
| + | * https://html5-tutorial.net/ | ||
| + | |||
}}<!-- ************* Fin Fiche Didactique Bibliographie *************** --> | }}<!-- ************* Fin Fiche Didactique Bibliographie *************** --> | ||
{{Widget:Fiche-Conceptuelle-Bas}} | {{Widget:Fiche-Conceptuelle-Bas}} | ||
Version actuelle datée du 3 juin 2022 à 14:40
 Traduction
Traduction
 Définition
Définition
Domaine, Discipline, Thématique
Définition écrite
C'est quoi HTML5?
- HTML5, sortie en octobre 2014, est la dernière révision du HTML .
- HTML (Hyper Text Markup Language) est le langage de balisage standard pour la création des pages Web depuis 1993.
- Il décrit la structure d'une page Web.
- Il se compose d'une série d'éléments.
- Les éléments indiquent au navigateur quoi afficher comme contenu : titre, division, paragraphe, image , tableau...
Les éléments du HTML5
- Tout comme les versions précédentes de HTML, l'élément HTML5 est toute l'instruction allant de la balise de début à la balise de fin :
< balise > Le contenu < /balise >
- Exemples de certains éléments HTML :
< h1 > Mon premier Titre< /h1 > < p > Mon premier paragraphe. < /p >
Exemple de page HTML5 simple
<!DOCTYPE html>
<html>
<head>
<title>Titre de la page</title>
</head>
<body>
<header> <h1>Titre de Niveau 1</h1> </header>
<nav><a href="https://didaquest.org/wiki/Accueil">lien1</a></nav>
<section>
<article>
<p>paragraphe</p>
</article>
</section>
<footer> <h4>pied de page</h4> </footer>
</body>
</html>
Le Doctype
- Tout comme les pages HTML ou XHTML, les documents HTML5 nécessitent une déclaration indiquant au navigateur le type du document et la méthode standard de rendu: dans le cas de HTML5, l'instruction <!DOCTYPE html> » au début de tout document joue ce rôle.
HTML5 et autres languagesIl est imératif de rappeler que HTML5 sert à structurer des pages Web mais ne permet guerre de les mettre en forme, ni d'y ajouter du contenu dynamique. Pour ce faire, les développeurs Web font recours à CSS3 pour ajouter des feuilles de styles, à JavaScript pour écrire les scripts, à PHP pour le web dynamique avec les bases de données, ainsi que d'autres framework pour le Web mobile et les applications...
<link href="style.css" rel="stylesheet">
<script src="script.js"></script>
Les apports du HTML5
Les nouveaux éléments de HTML5
Quelques nouveaux attributs
Quelques nouveaux typesnouveaux types : datetime, datetime-local, date, month, week, time, tel, number, range, email, url, search, color HTML5 et les APIHTML5 introduit de nouvelles API qui aident à créer des applications web et qui proposent de nouveaux éléments pour les applications :
|
Définition graphique
![]() Carte conceptuelle : Développement Web
Carte conceptuelle : Développement Web
![]() Didactique.info : Développement Web
Didactique.info : Développement Web
 Concepts ou notions associés
Concepts ou notions associés
Informatique / Programmation / Application Mobile / Design graphique / Feuilles de style CSS3 / Web dynamique / Base de données / Data Science / Serveur / Framework / CMS / Ionic / Symphony / PHP / RUBY / Microsoft ActiveX / Applets Java / Plugins / Server-Sent Events SSE / XHTML /
 Exemples, applications, utilisations
Exemples, applications, utilisations
Le développement web est une discipline qui consiste, par l’usage de langages de programmation web, à créer des sites web ou des applications web ou mobile destinés à être publiés sur des serveurs.
Le développement web incité à savoir manier des outils tels que les CMS ou les frameworks comme Bootstrap ou bien le framework Symfony par exemple, et maîtriser des langages y compris le HTML et CSS en premier lieu, le JavaScript ou bien le PHP.
Parmi les plateformes qui utilisent le développement Web pour la création des applications mobiles hybrides: Ionic |
 Erreurs ou confusions éventuelles
Erreurs ou confusions éventuelles
- Confusion entre Web dynamique - Web statique
- Confusion entre HTML - HTML5
- Confusion entre CSS - XML - JSON
- Confusion entre RSS - XML
- Confusion entre fonctionnalités HTML5 - fonctionnalités CSS3
- Confusion entre fonctionnalités HTML5 - fonctionnalités JavaScript
- Erreurs fréquentes:
- Le HTML5 permet de mettre en forme les pages Web.
- Le HTML5 permet de créer un site Web dynamique.
- On ne peut pas ajouter des objets médias ou graphiques dans une page Web.
- Le HTML5 permet de faire des calculs.
- Erreurs de syntaxe:
* ajouter balise fermante aux balises orphelines.
* choisir un attribut erroné par exemple src avec la balise <a> au lieu de l'attribut href.
 Questions possibles
Questions possibles
- Quel importance du HTML5 ?
- Comment structurer une page Web sémantiquement ?
- Comment insérer des éléments: titre de différents niveaux, paragraphe, lien hypertexte, division... ?
- Comment insérer des objets graphiques: SVG et Canvas ?
- Comment ajouter des objets médias: audio, vidéo, plugins?
- Quels sont les plugins relatifs aux applets Java et aux contrôles Microsoft ActiveX?
- Comment créer et manipuler des API?
- Comment ajouter un formulaire à une page Web?
- Quels languages pour mettre en forme les pages Web créées par HTML5 et en ajouter des scripts ?
 Liaisons enseignements et programmes
Liaisons enseignements et programmes
Idées ou Réflexions liées à son enseignement
- Le développement Web avec HTML5 et les autres languages qui y sont associés est toujours en vogue, malgré l'émergence de plusieurs autres frameworks et languages de programmation, et son apprentissage offre un atout majeur pour le développement des sites Web de tous types et les applications mobiles.
- L'apprentissage de HTML5 induit forcément à l'apprentissage de CSS3 et JavaScript qui le complètent.
- Le design graphique contribue dans l'amélioration de l'apprentissage et de la réalisation des sites Web avec HTML5.
- L'enseignement du HTML5 impose une pédagogie active, par projet, par exemple.
Aides et astuces
- Pour les débutants, il est recommandé de choisir un éditeur de texte comme VsCode, SublimeTexte, Brackets afin de s'habituer avec le code puis passer à l'utilisation des WYSIWYG tels que BlueGriffon ou autres.
- Il est recommandé de préserver une structure sémantique des pages Web créées afin de permettre une meilleure indexation éventuelle.
- Il est préférable de créer des pages Web simples et riches en informations dans un premier temps: titre , paragraphe, code, liens hypertextes, image, vidéo, formulaire
- Une fois la nécessité de la mise en forme des pages s'impose, l'apprentissage du CSS3 doit être lancé en amant et en aval avec HTML5.
- De même, l'utilisation des formulaires en HTML5, induit à la nécessité d'un script. Par conséquent, l'apprentissage de JavaScript doit être complémentaire.
Education: Autres liens, sites ou portails
- https://www.w3schools.com/html/default.asp
- https://www.w3schools.com/css/default.asp
- https://www.w3schools.com/js/default.asp
- Editeur de texte en ligne https://codepen.io/
- Créer sa première page Web https://openclassrooms.com/fr/courses/1603881-apprenez-a-creer-votre-site-web-avec-html5-et-css3/1604361-creez-votre-premiere-page-web-en-html
- Liste des balises https://jaetheme.com/balises-html5/
- Objets SVG https://tutorial.techaltum.com/html5-svg.html
- Objets Canvas https://tutorial.techaltum.com/html5-canvas.html
- HTML5 Geolocation API https://www.dotnetcurry.com/html5/1194/html5-geo-location-api
 Bibliographie
Bibliographie
Pour citer cette page: ([1])
ABROUGUI, M & al, 2022. Html5. In Didaquest [en ligne]. <http:www.didaquest.org/wiki/Html5>, consulté le 11, mai, 2024
- Pages avec des liens de fichiers brisés
- Sponsors Education
- Informatique (Concepts)
- Développement Web (Concepts)
- Développement Mobile (Concepts)
- Design graphique Web (Concepts)
- Programmation (Concepts)
- Web Sémantique (Concepts)
- Indexation Web (Concepts)
- Commerce électronique (Concepts)
- Informatique
- Programmation
- Application Mobile
- Design graphique
- Feuilles de style CSS3
- Web dynamique
- Base de données
- Data Science
- Serveur
- Framework
- CMS
- Ionic
- Symphony
- PHP
- RUBY
- Microsoft ActiveX
- Applets Java
- Plugins
- Server-Sent Events SSE
- XHTML
- Concepts
- Html5
- Html5 (Concepts)
- Fiche conceptuelle didactique