Différences entre versions de « JavaScript »
| (7 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 7 : | Ligne 7 : | ||
<!-- Supprimer la ou les lignes de Traduction non utiles --> | <!-- Supprimer la ou les lignes de Traduction non utiles --> | ||
<!-- ****************** Commencez les modifications *********************** --> | <!-- ****************** Commencez les modifications *********************** --> | ||
| − | + | * Historie : | |
| + | / Le langage a été créé en dix jours en mai 1995 par Brendan Eich pour le compte de la Netscape Communications Corporation, qui s'est inspiré de nombreux langages, notamment de Java mais en simplifiant la syntaxe pour les débutants | ||
/ [[JavaScript]] (Français) | / [[JavaScript]] (Français) | ||
/ [[JavaScripts]] (Anglais) | / [[JavaScripts]] (Anglais) | ||
| Ligne 89 : | Ligne 90 : | ||
Image:JS1.jpg |Titre de Votre Image 1 | Image:JS1.jpg |Titre de Votre Image 1 | ||
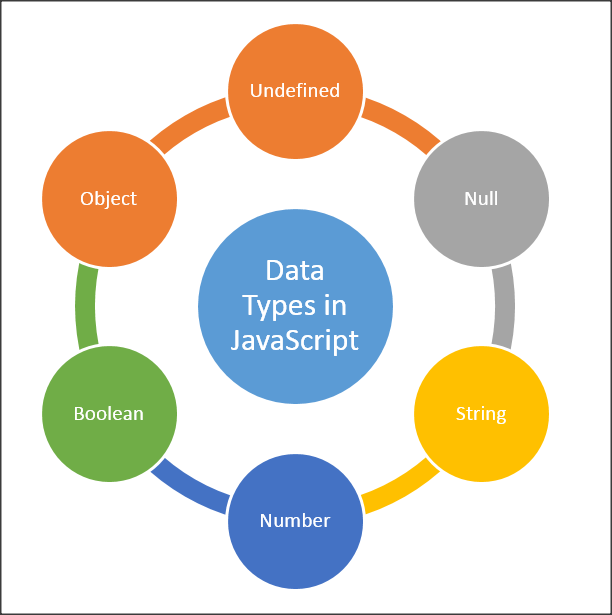
Image:JS2.png |Titre de Votre Image 2 | Image:JS2.png |Titre de Votre Image 2 | ||
| − | Image: | + | Image:JS3.png |Titre de Votre Image 3 |
</gallery><!-- Ne pas Modifier --> | </gallery><!-- Ne pas Modifier --> | ||
| Ligne 116 : | Ligne 117 : | ||
<!-- Compléter les pointillés et Supprimer les lignes non utilisées --> | <!-- Compléter les pointillés et Supprimer les lignes non utilisées --> | ||
<!-- ****************** Commencez les modifications *********************** --> | <!-- ****************** Commencez les modifications *********************** --> | ||
| − | [[ | + | [[Image:JS2.png]] |
*Le code JavaScript a besoin d'un "objet global" pour y rattacher les déclarations (variables et fonctions) avant d'exécuter des instructions. La situation la plus connue est celle de l'objet "window" obtenu dans le contexte d'une page web. D'autres environnements sont possibles dont celui fourni par Adobe ou l'environnement Node.js (voir plus bas Autres utilisations). | *Le code JavaScript a besoin d'un "objet global" pour y rattacher les déclarations (variables et fonctions) avant d'exécuter des instructions. La situation la plus connue est celle de l'objet "window" obtenu dans le contexte d'une page web. D'autres environnements sont possibles dont celui fourni par Adobe ou l'environnement Node.js (voir plus bas Autres utilisations). | ||
* Dans une page web | * Dans une page web | ||
| Ligne 159 : | Ligne 160 : | ||
<!-- Compléter les pointillés et Supprimer les lignes non utilisées --> | <!-- Compléter les pointillés et Supprimer les lignes non utilisées --> | ||
<!-- ****************** Commencez les modifications *********************** --> | <!-- ****************** Commencez les modifications *********************** --> | ||
| − | [[Fichier: | + | [[Fichier:js4.jpg]] |
* Ecrire un code HTML qui permet d’afficher le texte « Vous pouvez afficher le message en cliquant ici » | * Ecrire un code HTML qui permet d’afficher le texte « Vous pouvez afficher le message en cliquant ici » | ||
* Ecrire un script qui permet l’apparition d’un message en : | * Ecrire un script qui permet l’apparition d’un message en : | ||
| Ligne 201 : | Ligne 202 : | ||
<!-- ****************** Commencez les modifications *********************** --> | <!-- ****************** Commencez les modifications *********************** --> | ||
| − | * . | + | * Certaines techniques en JavaScript sont un peu complexe, comme les closures par exemple. |
| − | |||
| − | |||
| − | |||
<!-- ************************* Fin ***************************************** --> | <!-- ************************* Fin ***************************************** --> | ||
| Ligne 215 : | Ligne 213 : | ||
- '''URL''' : | - '''URL''' : | ||
| − | * .. | + | * https://fr.wikipedia.org/wiki/JavaScript |
| − | * .. | + | * https://www.javascript.com/ |
| − | * .. | + | * http://glossaire.infowebmaster.fr/javascript/ |
- '''Bibliographie''' : | - '''Bibliographie''' : | ||
| − | * .... | + | * S.C. Myers, N. Majluf |
| − | * ... | + | Corporate Financing and investment decisions when firms have information that investors do not have |
| − | * ... | + | Journal of Financial Economics, 13 (1984), pp. 187–221 |
| − | + | * Article | PDF (2246 K) | View Record in Scopus | Citing articles (4551) | |
| + | Oliner Steven D. (1992) | ||
| + | D. Oliner Steven, G. Rudebusch | ||
| + | Sources of the financing hierarchy for business investment | ||
| + | The Review of Economics and Statistics, N° 643-654 (1992) | ||
| + | * Oliner Steven D. (1995) | ||
| + | D. Oliner Steven, G. Rudebusch | ||
| + | Is There a Broad Credit Channel for Monetary Policy | ||
| + | FRBSF Economic Review, Number 1 (1995) | ||
<!-- ************************* Fin ***************************************** --> | <!-- ************************* Fin ***************************************** --> | ||
Version actuelle datée du 14 avril 2017 à 21:48
- Historie :
/ Le langage a été créé en dix jours en mai 1995 par Brendan Eich pour le compte de la Netscape Communications Corporation, qui s'est inspiré de nombreux langages, notamment de Java mais en simplifiant la syntaxe pour les débutants / JavaScript (Français) / JavaScripts (Anglais) / JavaScript (Arabe)
Définition écrite
|
|
|
- Tout comme les différents balises du HTML , JavaScript possède la balise <SCRIPT> avec la quelle on signale le début d’un script en l’ajoutant l’attribut LANGAGE=‘’JavaScript’’ et la balise </SCRIPT> pour informer le navigateur la fin du script
- Remarque: Pour ajouter des commentaires se sont des lignes explicatives qui seront ignorés lors de l’exécution
- //: pour une ligne
- /* …………*/: pour plusieurs lignes
- Le code JavaScript a besoin d'un "objet global" pour y rattacher les déclarations (variables et fonctions) avant d'exécuter des instructions. La situation la plus connue est celle de l'objet "window" obtenu dans le contexte d'une page web. D'autres environnements sont possibles dont celui fourni par Adobe ou l'environnement Node.js (voir plus bas Autres utilisations).
- Dans une page web
- Du code JavaScript peut être intégré directement au sein des pages web, pour y être exécuté sur le poste client. C'est alors le navigateur Web qui prend en charge l'exécution de ces programmes appelés scripts.
- Généralement, JavaScript sert à contrôler les données saisies dans des formulaires HTML, ou à interagir avec le document HTML via l'interface Document Object Model, fournie par le navigateur (on parle alors parfois de HTML dynamique ou DHTML).
- Il est aussi utilisé pour réaliser des services dynamiques, parfois futiles, strictement cosmétiques ou à des fins ergonomiques.
- JavaScript n'est pas limité à la manipulation de documents HTML et peut aussi servir à manipuler des documents SVG, XUL et autres dialectes XML .
- Exemple :
- Pour vérifier dynamiquement si un objet (dans la version JavaScript utilisée lors de l'interprétation) possède bien une méthode, on utilise souvent une construction du type :
- if (monObjet.methode && typeof monObjet.methode === "function") {
- Pour vérifier dynamiquement si un objet (dans la version JavaScript utilisée lors de l'interprétation) possède bien une méthode, on utilise souvent une construction du type :
monObjet.methode();
}
- On vérifie ainsi que monObjet a bien une mise en œuvre de methode que l'on peut alors utiliser. Le plus souvent, si un navigateur ne gère pas la methode de monObjet, il gère une méthode comparable methode2, et on peut alors adapter le code JavaScript au navigateur qui l'exécute :
- if (typeof monObjet.methode === "function") {
- On vérifie ainsi que monObjet a bien une mise en œuvre de methode que l'on peut alors utiliser. Le plus souvent, si un navigateur ne gère pas la methode de monObjet, il gère une méthode comparable methode2, et on peut alors adapter le code JavaScript au navigateur qui l'exécute :
monObjet.methode();
} else if (typeof monObjet.methode2 === "function") {
monObjet.methode2();
}
- Confusion entre Java et JavaScripts
- Confusion entre Ajax et JSON
- Erreur fréquente: .................
- Ecrire un code HTML qui permet d’afficher le texte « Vous pouvez afficher le message en cliquant ici »
- Ecrire un script qui permet l’apparition d’un message en :
- Déclarant une fonction dans la parie <HEAD> et </HEAD>
- Faisant appel à cette fonction dans la balise <A> qui fait un lien vers la boite de dialogue
- Remarque: Le lien s’ajoute sur le mot ‘’ici ‘’ pour afficher la boite de dialogue
- [<A href=‘’ ‘’ onclick=‘’message()’’>ici</A>]
- Portail Formation Gratuite
- Multisites Educatifs
- Sur DidaQuest
- Sur le Portail Didactique.info
- Sur le Portail Questions / Réponses
- Concept Sur Wikipedia
- Concept Sur Wikiwand
- Concept Sur Wikiversity
- compléter le code suivant pour répondre au question :
- <html>
<head> <script Language = "JavaScript"> function () {alert ('code JavaScript ') } </script> <body> vous pouvez afficher la boite de dialogue en cliquant <a href ="" ="message()"> ici </a>
</head> </html>
- Certaines techniques en JavaScript sont un peu complexe, comme les closures par exemple.
- URL :
- https://fr.wikipedia.org/wiki/JavaScript
- https://www.javascript.com/
- http://glossaire.infowebmaster.fr/javascript/
- Bibliographie :
- S.C. Myers, N. Majluf
Corporate Financing and investment decisions when firms have information that investors do not have Journal of Financial Economics, 13 (1984), pp. 187–221
- Article
- Page Supervisée par: