Différences entre versions de « Scratch 2.0 »
De Didaquest
Aller à la navigationAller à la recherche| (16 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 29 : | Ligne 29 : | ||
|Domaine-Discipline-Thématique-2= Programmation | |Domaine-Discipline-Thématique-2= Programmation | ||
|Domaine-Discipline-Thématique-3= Education | |Domaine-Discipline-Thématique-3= Education | ||
| − | |Domaine-Discipline-Thématique-4= | + | |Domaine-Discipline-Thématique-4= |
|Domaine-Discipline-Thématique-5= | |Domaine-Discipline-Thématique-5= | ||
|Domaine-Discipline-Thématique-6= | |Domaine-Discipline-Thématique-6= | ||
| Ligne 81 : | Ligne 81 : | ||
Image:Scrt3.jpg|Interface graphique de Scratch | Image:Scrt3.jpg|Interface graphique de Scratch | ||
Image:Scrt2.jpg|Brique de commandes scratch | Image:Scrt2.jpg|Brique de commandes scratch | ||
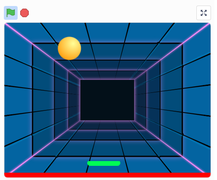
| + | Image:1hj.png|Jeu de Ping Pong avec scratch | ||
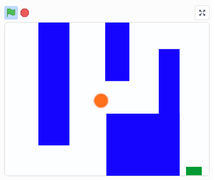
| + | Image:Sdkjfh.png|Jeu de labyrinthe avec scratch | ||
| + | Image:Scrt1.jpg|Briques de commandes scratch | ||
| + | |||
| + | |||
</gallery><!-- ************** Fin modification images***************************--> | </gallery><!-- ************** Fin modification images***************************--> | ||
| Ligne 98 : | Ligne 103 : | ||
= {{Widget:Concepts-notions-associes-Fiche}} = | = {{Widget:Concepts-notions-associes-Fiche}} = | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <!-- ****************************************************************************--> | ||
| + | {{Fiche Didactique Mots-clés<!--------- Début du script Mots-Clés -----------------> | ||
| + | <!--Indiquez au minimum 5 Mots-Clés, les classer par ordre d'importance croissant--> | ||
| + | <!--(du plus important au moins important), Première lettre en majuscule --> | ||
| + | <!--AJOUTEZ (jusqu'à 100 Mots-Clés) OU SUPPRIMEZ LES LIGNES NON UTILISÉES --> | ||
| + | <!----------------- Commencez les modifications des Mots Clés ---------------------> | ||
| + | |||
| + | |Mot-Clé-1= Algorithmique | ||
| + | |Mot-Clé-2= Développement | ||
| + | |Mot-Clé-3= Briques de commandes | ||
| + | |Mot-Clé-4= Programmation | ||
| + | |Mot-Clé-5= Robotique | ||
| + | |Mot-Clé-6= Enfant | ||
| + | |Mot-Clé-7= Jeux | ||
| + | |Mot-Clé-8= Animation | ||
| − | <!-- ********************* | + | }}<!-- ********************* FIN Fiche Didactique Mots-clés *******************--> |
| − | |||
= {{Widget:Exemples-applications-utilisations-Fiche}} = | = {{Widget:Exemples-applications-utilisations-Fiche}} = | ||
| Ligne 150 : | Ligne 156 : | ||
<!-- ****************** Commercez les modifications *************************--> | <!-- ****************** Commercez les modifications *************************--> | ||
| − | * Confusion entre [[ | + | * Confusion entre [[Importer son - Jouer son]] |
| − | * Confusion entre [[ | + | * Confusion entre [[variable globale - variable locale]] |
| − | * Erreur fréquente: | + | * Confusion entre [[Scratch - Appinventor]] |
| + | * Erreur fréquente: l'odrdre de la commande "quand message reçu" | ||
}}<!-- ************** Fin Fiche Didactique Conceptions ********************* --> | }}<!-- ************** Fin Fiche Didactique Conceptions ********************* --> | ||
| Ligne 165 : | Ligne 172 : | ||
<!-- ************ Commercez les modifications *********************--> | <!-- ************ Commercez les modifications *********************--> | ||
| − | * | + | * Comment faire apprendre aux enfants de programmer avec Scratch? |
| − | * | + | * Comment programmer un jeu ou une animation avec scratch ? |
| − | * | + | * Comment changer de lutin ? |
| + | * Comment ajouter du son à un lutin? | ||
| + | |||
}}<!-- ******** Fin Fiche Didactique Questions ******************* --> | }}<!-- ******** Fin Fiche Didactique Questions ******************* --> | ||
| Ligne 183 : | Ligne 192 : | ||
<!-- ****************** Commercez les modifications ************************** --> | <!-- ****************** Commercez les modifications ************************** --> | ||
| − | * | + | * Enseigner la pensée informatique avec Scratch: |
| − | :* . | + | :* La programmation avec Scratch est ludique car il est facile de faire de beaux dessins et des petits jeux. En plus, la programmation est simple, car il suffit de déplacer des blocs pour écrire son code. |
| − | * | + | * A la découverte des algorithmes: |
| − | :* .. | + | :* Il s'agit d'un enchaînement logique basé sur une méthode simple. Un algorithme n’est pas lié à un langage, ni même aux ordinateurs ! |
| + | * Le matériel utilisé pour l'enseignement de scratch: | ||
| + | :* Un ordinateur avec une version installée ou bien une version en ligne du logiciel scratch. | ||
| + | |||
}}<!-- ************************* Fin Idées-Enseignement ********************** --> | }}<!-- ************************* Fin Idées-Enseignement ********************** --> | ||
| − | |||
== {{Widget:Aides et astuces-Fiche}} == | == {{Widget:Aides et astuces-Fiche}} == | ||
| Ligne 200 : | Ligne 211 : | ||
<!-- ****************** Commercez les modifications ************************** --> | <!-- ****************** Commercez les modifications ************************** --> | ||
| − | * | + | * Comment avoir le logiciel scratch? |
| − | :* | + | :* Vous pouvez le télécharger du site ou bien utiliser la version en ligne directement. |
| − | * | + | * Des chiffres au hasard: |
| − | :* ........... | + | :* Le bloc “Nombre aléatoire entre x et y” te permets de demander à Scratch de générer un nombre hasard compris entre les deux valeurs x et y. C’est très pratique quand tu veux créer des mouvements imprévisibles. Essaie d’intégrer ce bloc dans différent autres blocs et regarde les résultats. |
| + | * Un code tout propre : | ||
| + | :* Tu as du mal à t’y retrouver dans ton propre code ? Dans la fenêtre de code, fait un clic droit, puis “Nettoyer les blocs”. Et hop, ton code est enfin rangé ! Profites-en pour supprimer les blocs dont tu ne te sers plus. Il te sera beaucoup plus facile de lire ton code par la suite. | ||
| + | * Disparition magique : | ||
| + | :* Pour faire disparaître un sprite, il existe le bloc “Cacher”. Mais celui le fait disparaître d’un seul coup. Pour créer un effet progressif plus joli, essaie le code suivant. Pour changer la vitesse de disparition, modifie la valeur du bloc “Ajouter x” à l’effet fantôme. Tu devras peut-être aussi ajouter des tours de boucle au bloc “Répéter x fois”. | ||
| + | |||
}}<!-- ************************* Fin Astuces-Enseignement ********************** --> | }}<!-- ************************* Fin Astuces-Enseignement ********************** --> | ||
Version actuelle datée du 20 juin 2020 à 13:13
 Traduction
Traduction
 Définition
Définition
Domaine, Discipline, Thématique
Définition écrite
- Scratch est un logiciel gratuit conçu pour initier les jeunes, dès l'âge de 7 ans, à des concepts fondamentaux en mathématiques et en informatique. Il repose sur une approche ludique de l’algorithmique, pour les aider à créer, à raisonner et à coopérer.
- Scratch est un outil d'initiation à la programmation qui permet de créer facilement des histoires interactives, des jeux vidéos, des animations, des créations musicales et artistiques, etc. Il est utilisé dans plus de 150 pays et est disponible en 40 langues et il dispose de deux versions, une en ligne, et une installable.
- A partir de 2007, le site Web a été ouvert afin de permettre à tous d’une part, de publier, donc de faire partager, ses projets sur le Web, et d’autre part d’apporter une aide à la mise en œuvre de Scratch.
|
Définition graphique
 Concepts ou notions associés
Concepts ou notions associés
Algorithmique / Développement / Briques de commandes / Programmation / Robotique / Enfant / Jeux / Animation /
 Exemples, applications, utilisations
Exemples, applications, utilisations
Ce jeu est conçu pour aider les élèves à mémoriser les tables de multiplications. Chaque fois que la réponse est juste, on gagne un point. A la fin, on aura le score final.
Avec ce jeu, on peut jouer de la musique en cliquant sur les notes. On peut aussi changer l'instrument.
Il s'agit de faire sortir le lutin de la labyrinthe en appuyant sur les flèches du clavier jusqu'à arriver à la sortie.
Il s'agit de frapper la balle avec la raquette. Chaque fois que la balle touche la raquette, on gagne un point. Si la balle touche la bande rouge, on perd un point. |
 Erreurs ou confusions éventuelles
Erreurs ou confusions éventuelles
- Confusion entre Importer son - Jouer son
- Confusion entre variable globale - variable locale
- Confusion entre Scratch - Appinventor
- Erreur fréquente: l'odrdre de la commande "quand message reçu"
 Questions possibles
Questions possibles
- Comment faire apprendre aux enfants de programmer avec Scratch?
- Comment programmer un jeu ou une animation avec scratch ?
- Comment changer de lutin ?
- Comment ajouter du son à un lutin?
 Liaisons enseignements et programmes
Liaisons enseignements et programmes
Idées ou Réflexions liées à son enseignement
- Enseigner la pensée informatique avec Scratch:
- La programmation avec Scratch est ludique car il est facile de faire de beaux dessins et des petits jeux. En plus, la programmation est simple, car il suffit de déplacer des blocs pour écrire son code.
- A la découverte des algorithmes:
- Il s'agit d'un enchaînement logique basé sur une méthode simple. Un algorithme n’est pas lié à un langage, ni même aux ordinateurs !
- Le matériel utilisé pour l'enseignement de scratch:
- Un ordinateur avec une version installée ou bien une version en ligne du logiciel scratch.
Aides et astuces
- Comment avoir le logiciel scratch?
- Vous pouvez le télécharger du site ou bien utiliser la version en ligne directement.
- Des chiffres au hasard:
- Le bloc “Nombre aléatoire entre x et y” te permets de demander à Scratch de générer un nombre hasard compris entre les deux valeurs x et y. C’est très pratique quand tu veux créer des mouvements imprévisibles. Essaie d’intégrer ce bloc dans différent autres blocs et regarde les résultats.
- Un code tout propre :
- Tu as du mal à t’y retrouver dans ton propre code ? Dans la fenêtre de code, fait un clic droit, puis “Nettoyer les blocs”. Et hop, ton code est enfin rangé ! Profites-en pour supprimer les blocs dont tu ne te sers plus. Il te sera beaucoup plus facile de lire ton code par la suite.
- Disparition magique :
- Pour faire disparaître un sprite, il existe le bloc “Cacher”. Mais celui le fait disparaître d’un seul coup. Pour créer un effet progressif plus joli, essaie le code suivant. Pour changer la vitesse de disparition, modifie la valeur du bloc “Ajouter x” à l’effet fantôme. Tu devras peut-être aussi ajouter des tours de boucle au bloc “Répéter x fois”.
Education: Autres liens, sites ou portails
 Bibliographie
Bibliographie
Pour citer cette page: (2.0)
ABROUGUI, M & al, 2020. Scratch 2.0. In Didaquest [en ligne]. <http:www.didaquest.org/wiki/Scratch_2.0>, consulté le 2, mai, 2024